The way you make me feel — how to set up in-app feedback
The success and longevity of an application depend on positive user acceptance. In order to integrate the users’ problems, needs, and expectations, it is necessary to continuously collect and analyze their feedback. From the various possible feedback channels, I have mapped the best practices for integrated feedback mechanisms in the mobile application in this article. In the article, you will learn the methods of data collection, the most commonly used UI components and finally “tips and tricks” for your in-app feedback.
One of the most important advantages of integrated in-app feedback is that it is a source of more detailed usage data than app store or social feedback data. In addition, unlike general ratings, integrated feedback is collected in a structured way, which allows for more efficient data aggregation, processing, and analysis.
In-app research is a term for research that relates to a specific interaction with key elements of your product. Maja Dakic’s work suggested that the response rate to in-app feedback requests (13%) is significantly higher than on the website (1–3%). This is because there is already an existing user base that can provide relevant answers to questions about your target audience. The result is functional feedback.[Mobile App Surveys: The Best Practices to Collect In-App User Feedback]
Without feedback from real users, it’s difficult to adequately evaluate the success of an application or feature. At the same time, it’s also impossible to improve something without feedback. Feedback answers questions about everyday usage and makes it possible to understand users’ needs and prevent them from switching to a competitor. You will discover the reasons for the failure of the flow or fundamental errors in UX that reduce the efficiency of the application.
Sarah Gibbons, the Vice President of NN Group, stated, that feedback also helps to understand the customer’s perception of the brand. Not only in terms of using the app itself, but also other experiences they have had with your brand. A deeper understanding of user issues allows you to identify connections between different customer touchpoints and leads to a more seamless experience. [How to Get Helpful Feedback (Video) (nngroup.com)]
Effective use of feedback leads to greater brand affinity among customers. Surveys show that 87.8% of customers will continue to use the brand if a company responds to their feedback. It also showed that 89.2% of customers have a more positive opinion of the brand when the company has resolved a particular complaint. On the other hand, if there is no way to provide feedback, trust and loyalty to the brand are lost.[Why, When and How to Capture In App User Feedback]
How to gather in-app feedback?
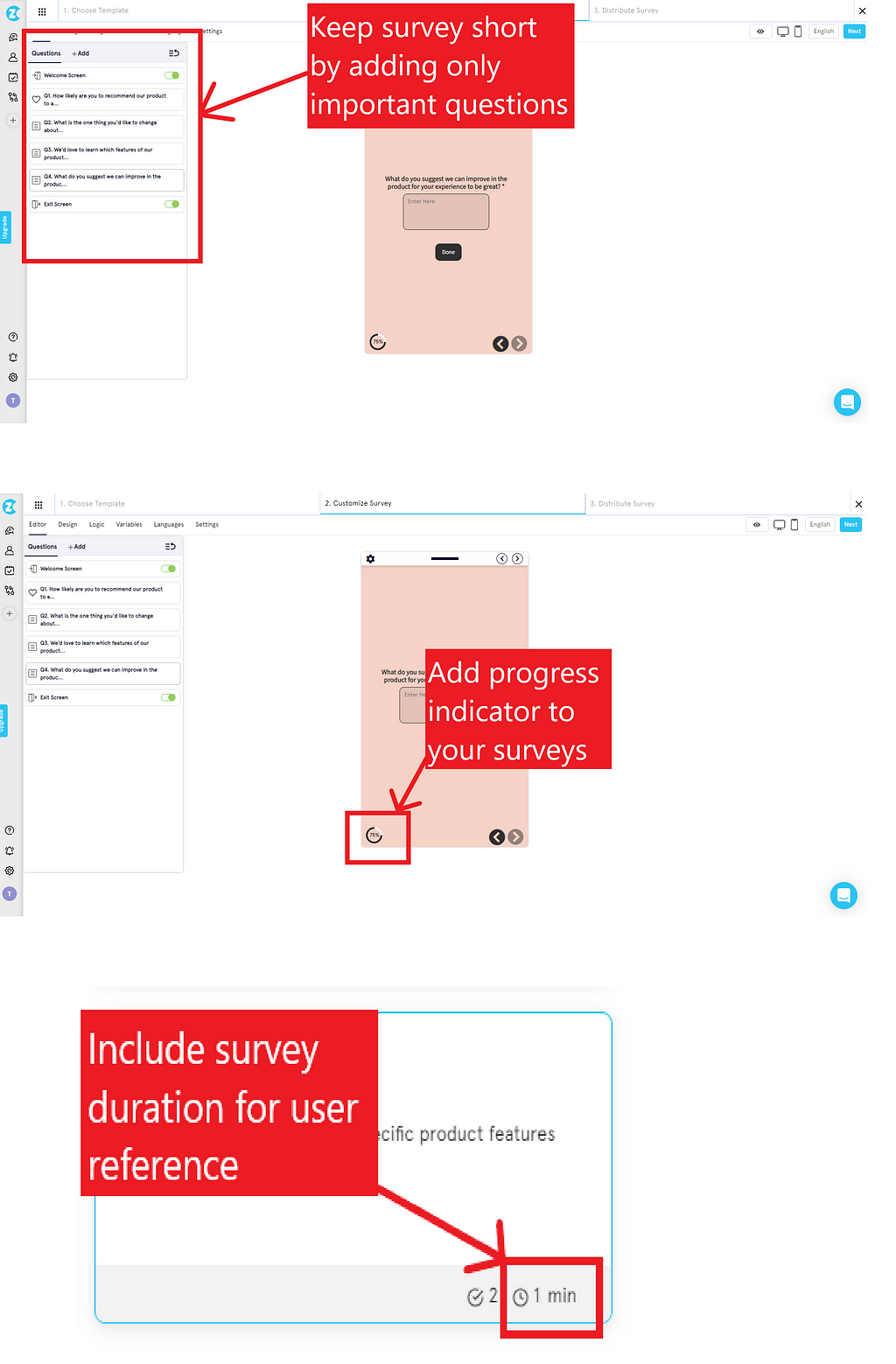
Before you start implementing feedback, consider what the goal of your survey is. What do I want to find out from users with this question? Based on this, you can then formulate the right question. In the next step, you should use targeting. With these options, you can specify exactly who and when the pop-up survey will be displayed. By combining targeting options, you can personalize the message.
In general, there are two types of feedback: passive and active, which differ in the way the action is triggered.
Passive or push feedback is initiated by the user. We are talking here about a user who can be described as a perfectionist and a nagger, who is subjectively motivated to find areas of improvement in applications and to provide frequent feedback. Most often, it is a tab or icon on the website, and the initiator has no control over whether feedback is given or not. From the perspective of UX, it keeps the customer on a digital path, the feedback component is visible on the page, but the user is not directly asked to give it. It is used to share the user’s opinions and feelings, and its results are slowly collected. [In-App User Feedback: How and Why to Capture Feedback in Your App]

Active or pull feedback is initiated by the product owner. It focuses on feedback from passive and stingy app users who provide little or no feedback. Active feedback is triggered by an event (pop-up), and the initiator has full control over how and when the user is asked for feedback. It is a proactive method that provides quick results that can be dealt with effectively. From the perspective of UX, these are interruptions that target a specific behavior of the user. The most commonly used survey tools are 1) in-app surveys, 2) app ratings and reviews, 3) in-app net promoter score (NPS).
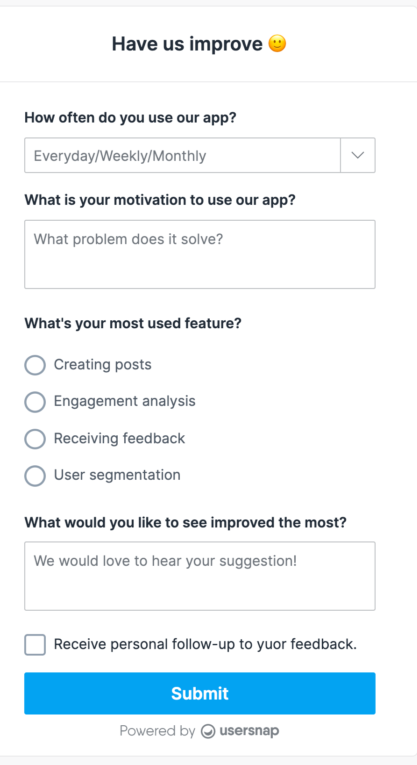
An in-app survey allows customers to answer one or two questions and then leave general feedback if they intend to (combination of closed and open-ended questions). There is no pressure to complete a survey, and there is no need to leave the app to provide the feedback. This type of active feedback is a preferred option because it allows for high response rates and is easily scalable. Moreover, you can customize the design so that it harmonizes with the rest of the user interface. The disadvantage of this type is that the feedback is very general, and you will not get all the information you need with a survey.

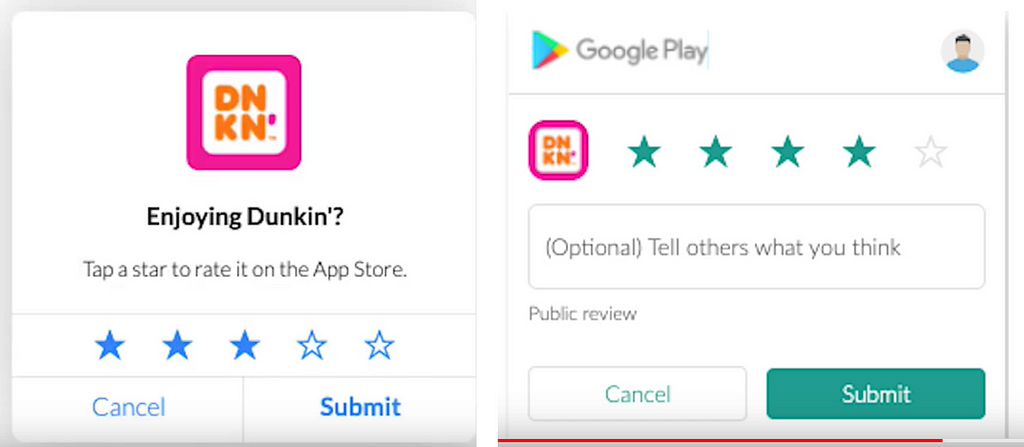
The second one is app rating and review. An app rating is a score assigned to an app based on user feedback and reviews, reflecting its overall quality and user satisfaction. Stars are most commonly used for rating and are generally associated with quality. This is the main reason Twitter switched from starts to hearts as post reactions in 2015 — stars indicate that the post is of high quality or a favorite, while hearts tend to express the emotions one feels about the post.[Twitter changes star button to heart, Internet freaks out]
App ratings and reviews are extremely important to an app’s reach. In a survey by Apptemptive, 59% of users said they use app ratings and reviews as a tool to decide whether or not to download an app.[What is App rating?]
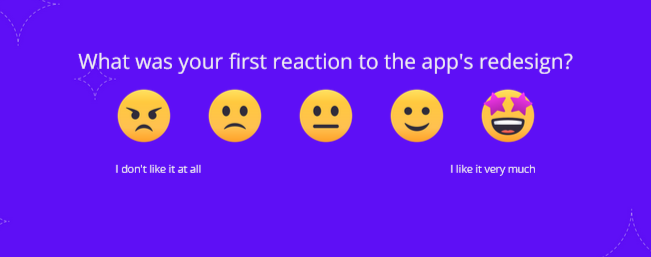
In addition to stars, emoji / smileys are also used for rating. Wei Ming Jonathan Phan in his study Contextualizing Interest Scales With Emojis: Implications for Measurement and Validity set a psychometrics standards to evaluation of emojis. Emojis are ideograms whose affective nature is very well used to measure personal interest preferences. In a simple way, they express a bipolar continuum from strong like to strong dislike. Studies show that the psychometric properties of emoji-anchored scales are similar to lexicon-anchored scales. Thus, we can measure interest by replacing commonly used lexical anchors (e.g., “I don’t like,” “I’m not sure,” and “I like”) with an image or symbol that conveys the same affective feelings as the text. Nonverbal means can also be used to better express the affective components of attitudes, such as satisfaction.[Contextualizing Interest Scales With Emojis: Implications for Measurement and Validity]

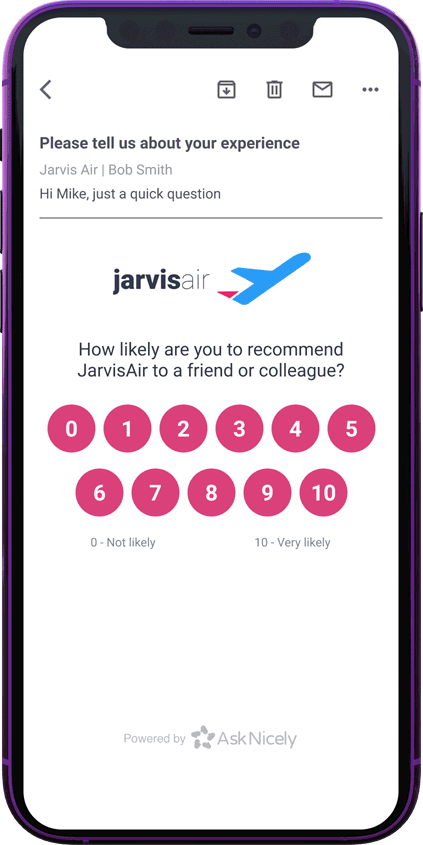
The third type of active feedback is the in-app net promoter score (NPS). It includes the standard question “How likely are you to recommend this product?” The advantages include a simple interface, not having to ask detailed questions, and being quick for users. The disadvantages include a broad overview of current customer opinion and the fact that only a certain customer base is eligible for the survey (e.g., you do not want to send the survey to a customer who signed up a week ago).

Which UI components to use?
How do you know you’ve developed an app that meets the wants and needs of your users? What features need to be improved? What makes your users happy, satisfied, or disappointed? The answer lies in your users’ feedback. Based on the findings from the systematic mapping study, I specified the requirements for the UI component of feedback in the app. These form the basis for developing such a tool to collect feedback within mobile apps and analyze it together with feedback from other channels.
Feedback button (contained cell) doesn’t interrupt the user. It can appear after a specific action, can be on the screen all the time or can be hidden in the menu.

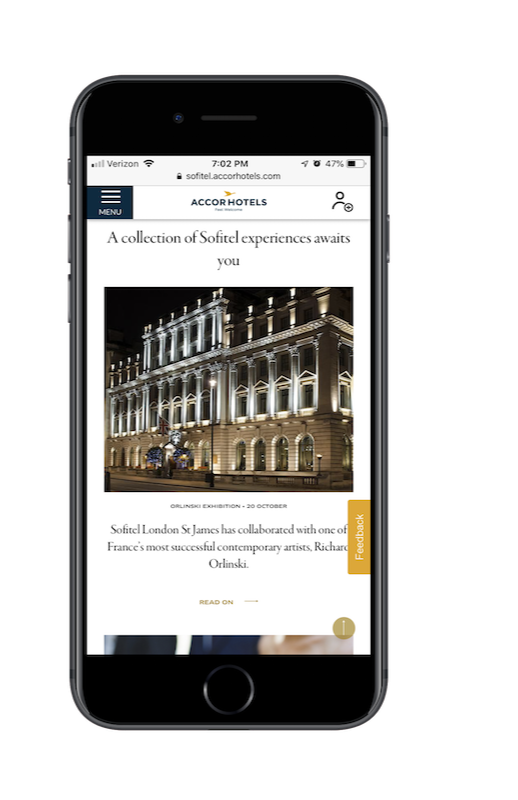
Another option is feedback sidebar, which is a passive form of data collection.

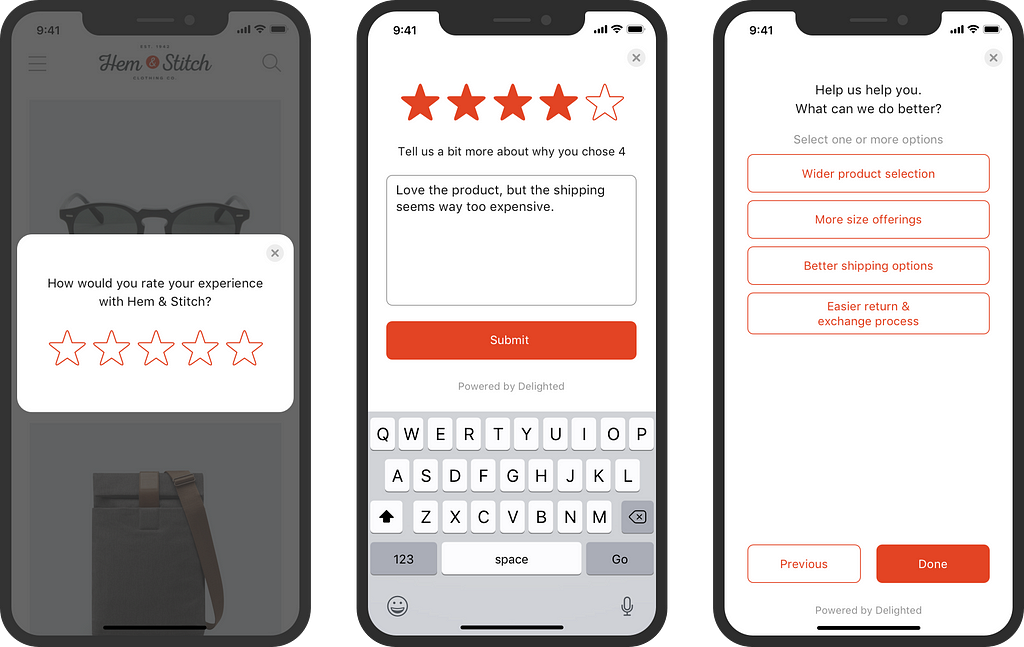
One of the most popular forms are pop-up surveys. They appear based on an event or moment during the user journey and ask users to share their feedback. They pop up in the middle of the screen and can be intrusive. Therefore, they work best when displayed as cart abandonment surveys, exit surveys, post-transaction surveys, lead generation forms, or post booking surveys.

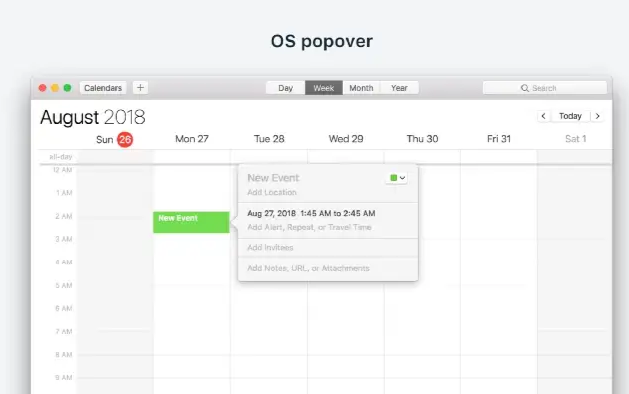
The difference is a pop-over survey that shows up in an overlay on the app after you click a button. The difference between a pop-up survey and a pop-over survey is the triggers. Pop-up surveys are triggered by an event, popovers are usually triggered by clicking a button. Pop-over surveys open directly on the link or button they are placed on (this is more noticeable on a larger screen — tablet, laptop), and they are great for collecting contextual feedback, such as feedback on features.

You can also use an embedded survey form, which usually launches in a separate window or redirects app users to the survey page when they click a link. This shifts the focus from your mobile app to a browser view, and users will not even notice when they have left your app.

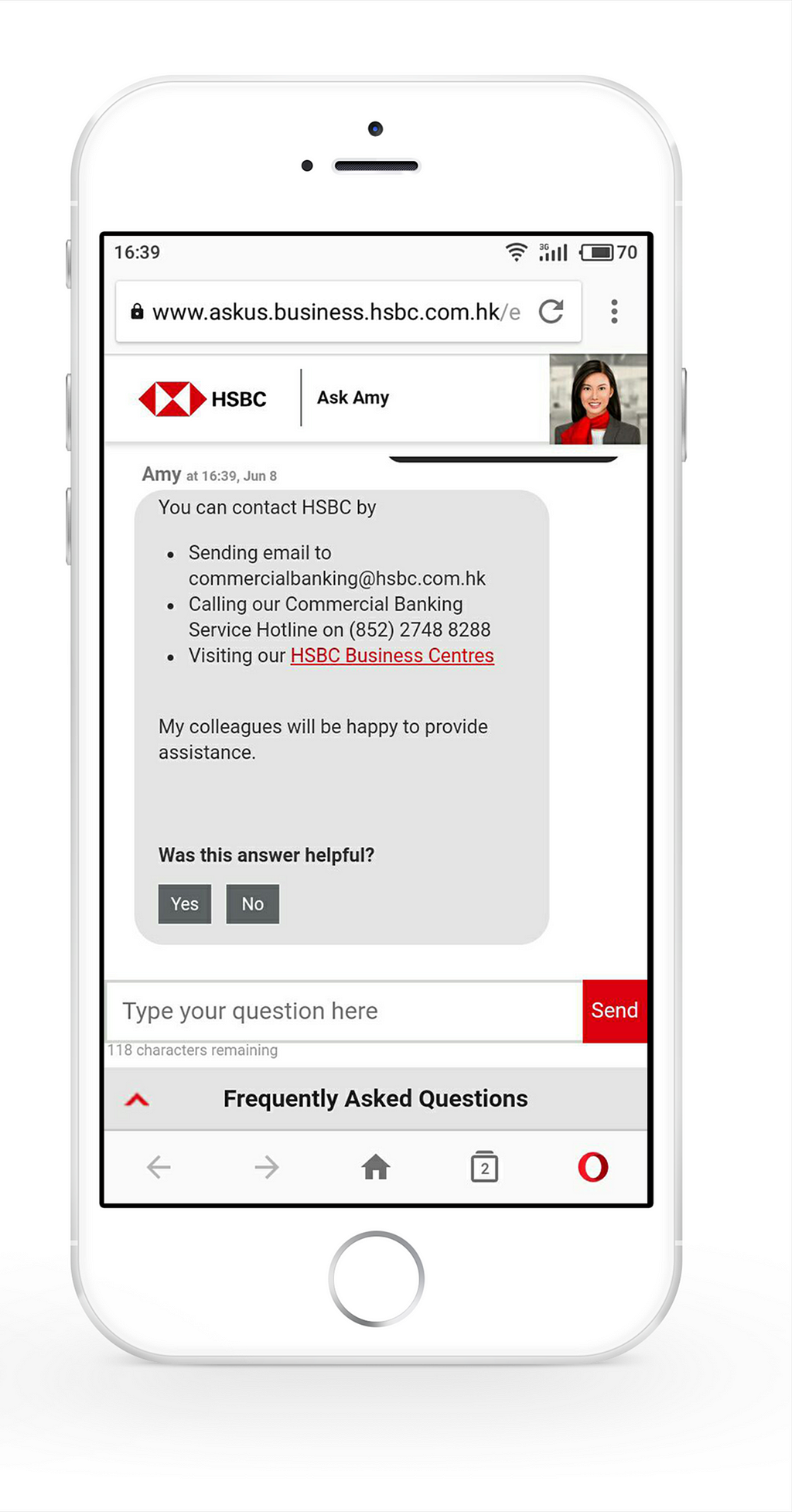
Survey chatbots can provide higher customer engagement and response rates. They can insert survey questions into chatbots and collect data without tiring their customers in a feedback loop.

Another popular component is the app rating prompt. This is an intelligent app rating flow that only prompts pre-qualified customers to rate your app. By selecting the right people for the prompt, we ensure that satisfied customers rate your app publicly, while dissatisfied customers give you direct, actionable feedback.

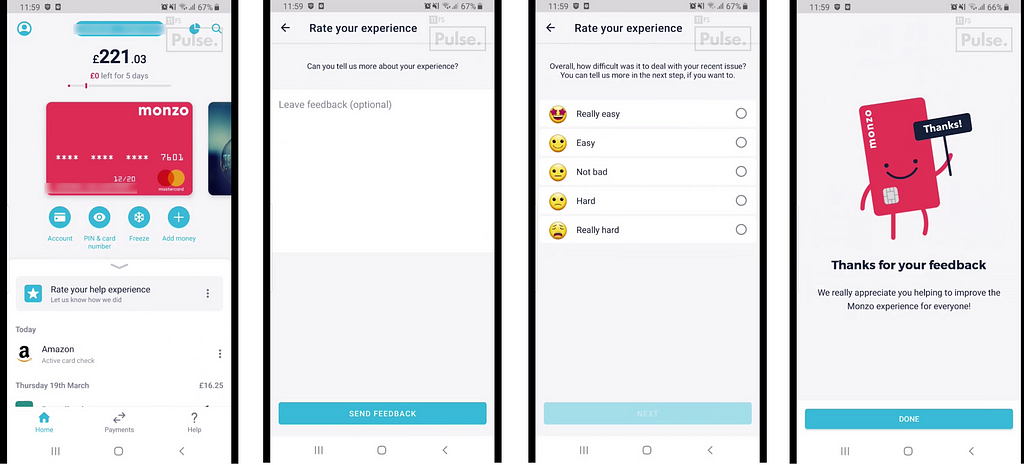
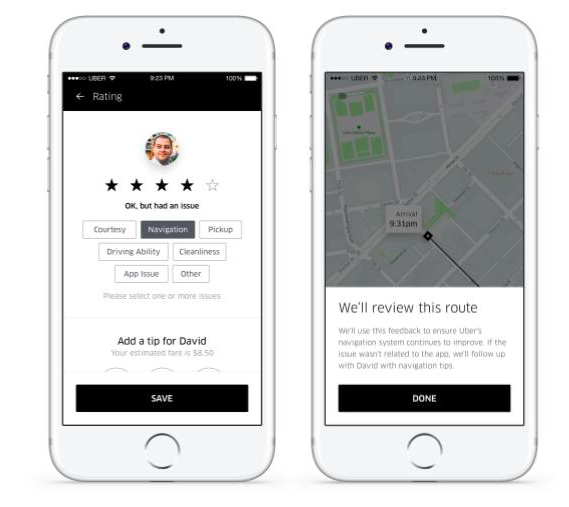
You can use a separate screen as a natural extension of the flow. After a flow, you can directly ask for feedback on the user’s experience of what just happened. If you include this in the flow, users are more likely to submit it, but there must be an option to skip this step. This type is not suitable for experiences that are always the same and where there are no variables that could make something particularly good or bad.

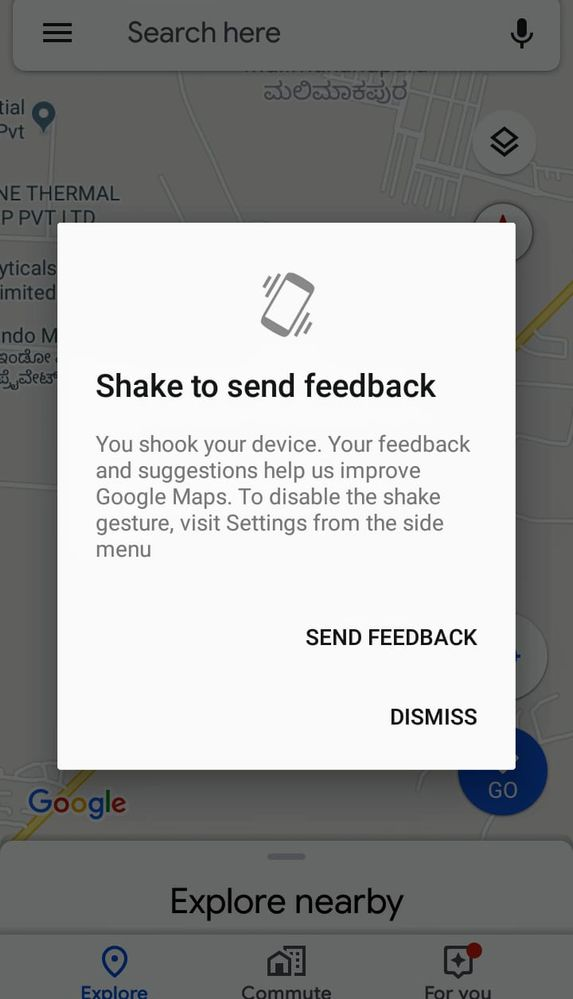
The last option is “Shake to send feedback”. After shaking the phone, you will receive a prompt to send feedback. Shaking is associated with frustration, so it is usually used for reporting problems and errors.

As for timing, it is best to start data collection automatically when predefined application conditions are met. Such triggers should be implemented in the source code if they include, for example, reaching a certain goal, restarting the application after a crash, detecting a certain emotion, using a certain function, and many others. You should wait long enough for users to form an opinion before asking for feedback. Ask directly about a specific experience (e.g., Uber — after the ride or Miro — after using a table). [Requirements for In-App Feedback Tools — a Mapping Study]
You should also ask direct questions — you need actionable information, not just vague (and useless) answers. Try to combine evaluation and written assessment. The most important piece of advice is that you shouldn’t make your feedback mandatory. The most likely result of such an approach is disgruntled users.
Once you’ve done all that, the final step of in-app feedback remains analyze your results! If you don’t integrate what you’ve learned into your product, all that feedback effort was actually for nothing. Your users should also know that their feedback is valued and not gathering dust on a shelf somewhere.
Effective feedback should be an integral part of the customer experience and tailored to their needs: fast, unobtrusive, and optimized for whatever device they’re using, especially mobile devices.[How to Collect More In-App Feedback (and What to Do With It]
The way you make me feel — how to set up in-app feedback was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.