Escape the siloing trap when you are both part of a design team and a product team, involve people early and often, and foster the right conversation at the right time

If you are a designer working in a product organization you are maybe also part of two teams at the same time: a design team and a product team. Each one with its own set of activities, goals, and expectations. At least, that is my case.
I’m accountable to two different entities, and this can make handling cross-team feedback loops on design work a real challenge, especially remotely. Things change at a high speed inside product teams, and it can be difficult to keep the same level of shared understanding also with the design team. Involving others in our work is crucial, but managing lots of different feedback and input can sometimes be exhausting. Especially when we are already pulled in lots of different conversations across multiple teams.
It’s sometimes easy to end up trapped between feedback loops, feeling pulled in different directions, or worse falling into the trap of siloing inside the product team in an attempt to reduce noise and make the work move forward. Just to end up asking for feedback when it’s already too late or even not at all.
There are lots of things that can hold us back from asking for feedback or that can prevent information to flow. Within our design team, we experimented with our design critique rhythm to get to a flexible structure that could easily adapt to the design stage we are at, and that could streamline the involvement of team members early and often throughout the whole evolution of our design project to encourage the right conversations at the right time.
How the two teams work
Almost a year ago I joined a new company as a product designer, and lots of things have changed. Above all, I went from being part of a small studio of 6 people where I was the only designer to being part of a product company of almost 200 people where I had the chance to join a design team alongside other 8 amazing people. But I wasn’t only joining a design team, I was also joining a cross-functional product team where I’m currently embedded as the only designer.
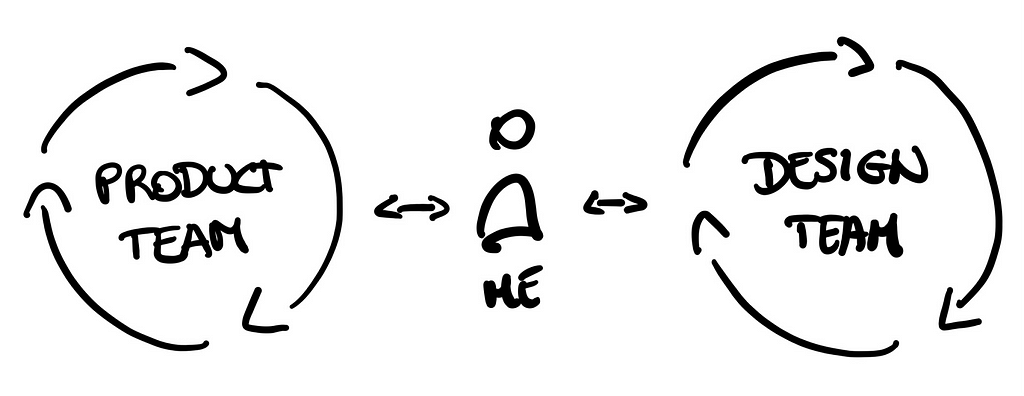
Being part of two teams sometimes feels like being part of two different cultures at the same time. The design team helps us maintain consistency and a high-quality bar across the product while also pushing design within the company, whereas the product team is ultimately responsible for the discovery and the delivery of new features and improvements.
Most of my time is spent inside the product team, where I work together on a daily basis with my teammates on a specific initiative and where our PO gives us day-to-day direction. However, I’m also accountable to the design team and in particular to my UX manager who also provides oversight on my work.
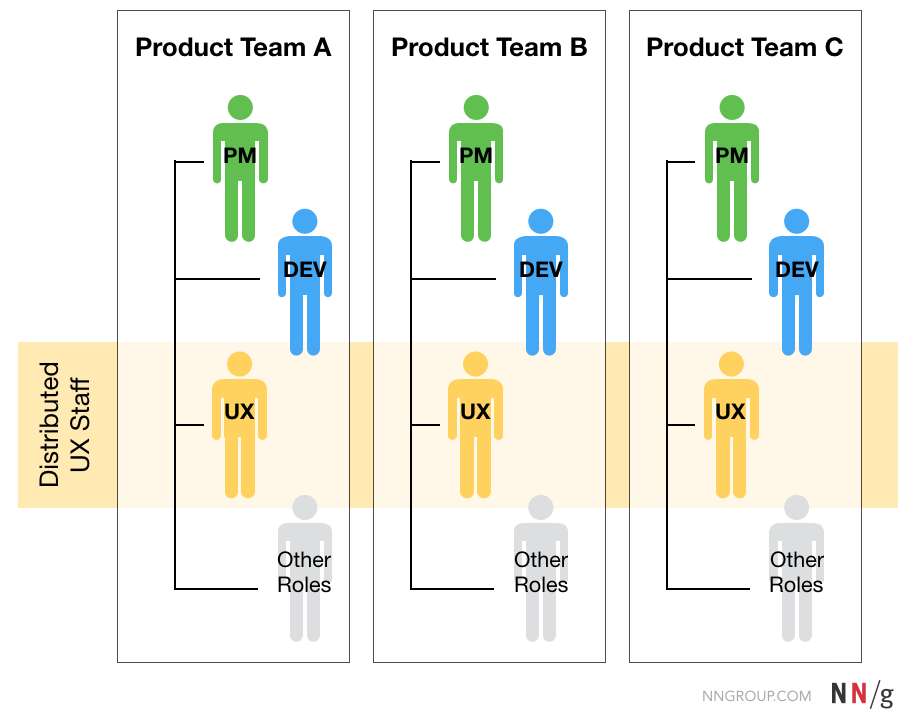
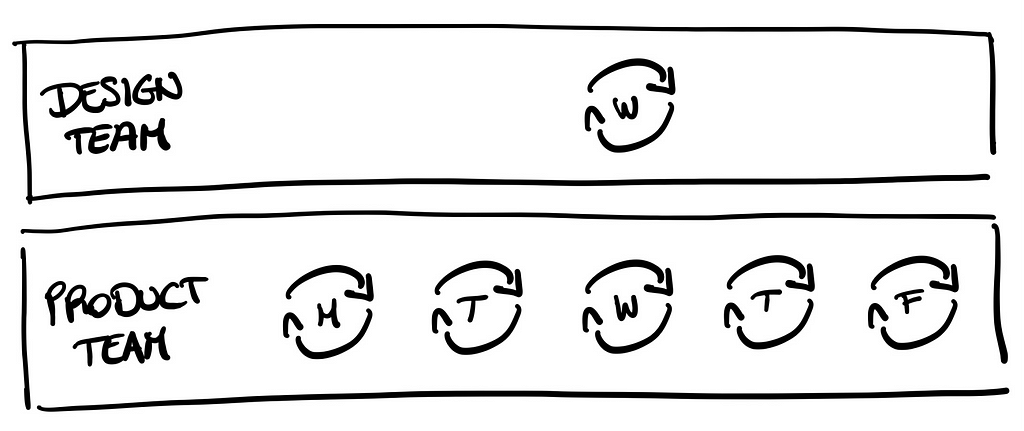
Here is a diagram from a very interesting article by NNG about different models for UX teams that conveys the idea of the intersection between the two teams.

Inside the product team
Even though I’m the only designer on the product team, I never felt alone. Everyone in the team, some more than others, is passionate about design and is willing to participate in the design process by giving feedback and suggestions. From day one, we started working a lot together and we were doing lots of informal catch-ups that allowed me to get continuous feedback and iterate on the design.
Continuous and fast iterations inside the product team meant also that technical constraints and considerations were continuously fed into the design. This was kind of good and bad at the same time. Good because you will always design things that are feasible, bad because we were missing lots of opportunities in the divergent phase. I had the feeling I was designing in a convergent state all the time with the lost opportunity of pushing design.
Inside the design team
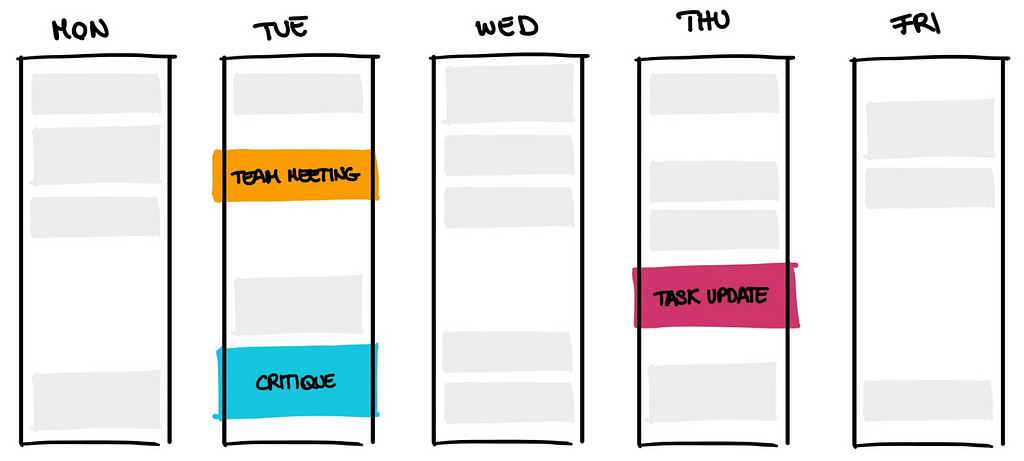
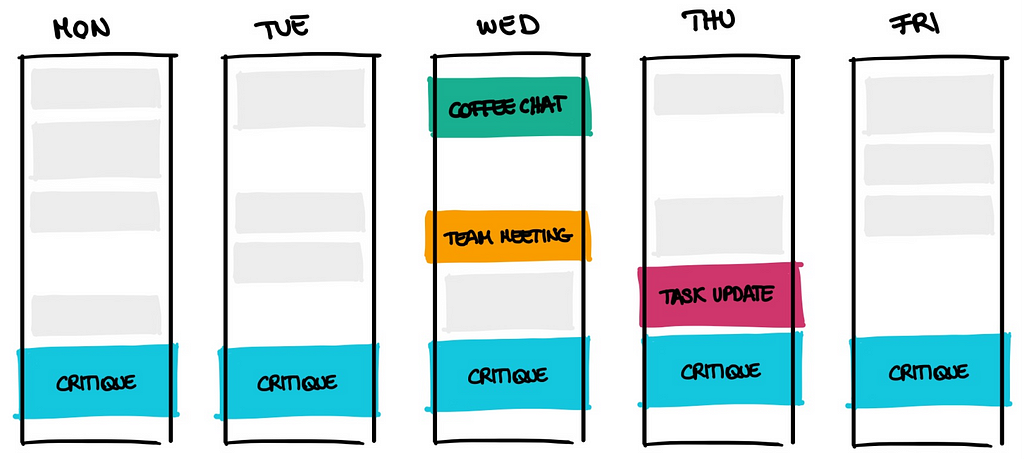
As most design teams probably do, we have some recurring ceremonies to allow us to discuss design work. We have a team meeting where we can discuss design operations, a task update meeting where we can update others on what we are working on, and a design critique session where we can bring to the table something we’ve been working on to discuss and collect others’ feedback. Here is the setup of the design team at Figma to give you some other references.

Lots of iterations were happening inside the product team, and once a week I always tried to bring something to discuss to our design critique slot to get feedback also from the design team.
And at this point, what was usually happening, was that the design team was introducing lots of new ideas, pointing out things that we haven’t considered, things that could be improved, and new directions to explore, they were even questioning the foundations. Suggestions were popping up from everywhere.
And you might think…isn’t that the purpose of a design critique? Yes, you are right. If it wasn’t that when I was going back to report all the feedback to the product team to discuss them all together, the answers were more or less always the same:
“It’s too late, we already started working on it”
“It’s not feasible given our constraints, let’s go on with what we already agreed on”
“This observation is lacking context, let’s move on”
As a product team, we were basically pushing back all the feedback we got from the design team. I knew that these considerations were in some cases super valid, and pushing them back and ignoring them was making me feel like I wasn’t doing my best work.
The design team was seen as an evil entity
With time I also realized that the design team wasn’t seen by the product team as an actual actor part of the process that could really help us improve things.
It was almost perceived as an external evil entity, that was popping out just to bother the product team with out-of-context considerations, and talking about things they didn’t really know anything about.

Trapped between two feedback loops
I felt somehow pulled in two different directions. On one side, the design team wanted to push design; on the other, the product team needed to deliver and get things done.
I was really struggling to understand which direction I had to follow and who had the final say on my work, the PO or my design manager?
I had the feeling I was ping-ponging between the two teams and getting to a design that would make everyone “happy” seemed to be very difficult.

No matter what I was doing, I felt like I was either “disappointing” the design team prioritizing delivery over the user experience, or I was “disappointing” the delivery team acting like a bottleneck focussing on pursuing a north star design that would never see the light of day.
Falling into the trap of siloing inside the product team
Going back and forth between the two teams wasn’t really working, and without even noticing it, I started sharing my work less and less during design critique sessions. And I wasn’t the only one actually.
“Sometimes we finish a job before the session on Tuesday happens, then I feel like if I show an almost finished work, I’ll just be opening a can of worms”.
– A comment during a retro
And our critique had become much more similar to the standup meeting we were having on Thursday.
“Which one is the critique? Is it the meeting we have on Tuesday or the one we have on Thursday?”
– Another comment during a retro

Given the nature of the work, it was easy to fall into the trap of “siloing” inside the product team and rely solely on their contribution to make the design work move forward.
Let’s face it, it wasn’t just a matter of shared goals, challenges, and projects. I was actually spending more time with the product team compared to the time spent with the design team. The ceremonies were more than double. On one side I was seeing people multiple times a day, whereas on the other side I was seeing them 3 times a week.
Relying mainly on the product team’s contribution seemed to work very well at first. The feedback and input to be processed were less, so I was able to get things done quicker, and without having to juggle between the two teams too much.
But the thing is that being the only designer in a team also means that we can’t rely solely on the product team. We need to be disciplined in seeking design-specific feedback also outside the product team from our peers in order to be deeply challenged from a design point of view, improve the quality of our work, and learn. Especially in our case, where the design team is still pretty young, and where design critiques can also serve as a way to further develop and define the design culture in our organization.
Reflection time on what wasn’t working
I talked about this issue with my colleague Kate, and we decided to get together with the whole design team to tackle this in a collaborative way. The goal was to have everybody’s perspective on how we could improve our feedback sessions instead of having just one person make changes to the process.
After a quick retrospective focused on our feedback process, it turned out I wasn’t the only one experiencing similar issues. There was definitely room for improving what we were doing.

1. Different speeds and different levels of alignment
Things change at a high speed inside product teams, the work goes fast, faster than our feedback sessions inside the design team. It can be difficult to keep the same level of alignment between teams.
From one week to another while waiting for the design critique, many things could have changed, and when we got to the design critique, it was already too late.

Working remotely also makes communication harder somehow. When working in the office a lot of communication happens without even realizing it. And something that was happening almost naturally when the people we were working with were just a few desks away, needs to be intentionally put in place when working remotely. It’s not something that will happen by accident.
2. Our design critique rhythm wasn’t fitting our process
The design stage we are at matters when asking for feedback. There are times when the design work is mainly focused on the delivery, so there is nothing really relevant to discuss since at that point most of the things have already been decided. Other times, when the design work is still in the discovery or exploration phase, it actually makes sense to involve people since the work is still taking shape and can be highly influenced. Also in the early phases of a project things are moving and evolving very quickly, so quickly that sometimes I feel it would make sense for me to share iterations on a daily basis to establish solid foundations.
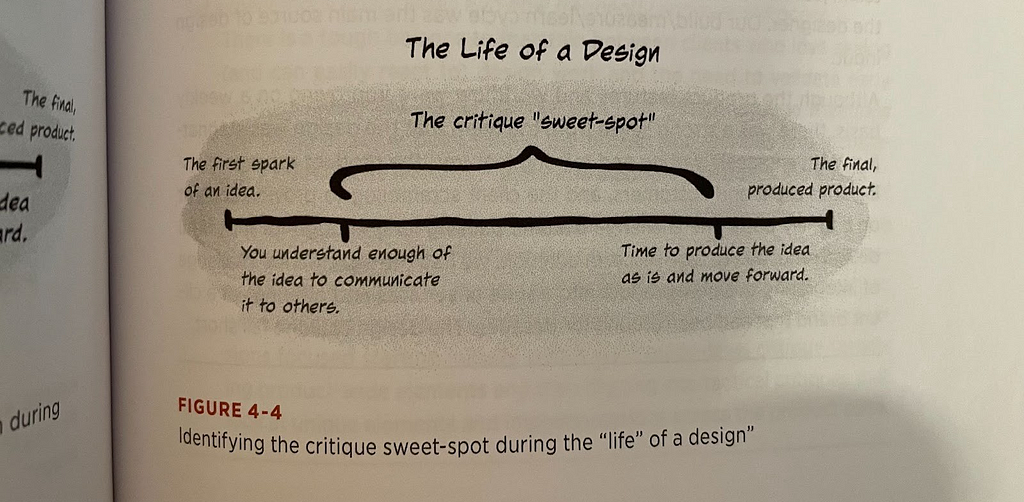
Here is a graph from my favorite book discussing design that gives a clear idea of the best time to leverage other people’s contributions during the life of a design.

Our current once-a-week design critique setup wasn’t really helping us to leverage the critique sweet spot, described by Adam and Aaron in their book, in the best way possible.
It happened plenty of times that I had things to show when the critique design had already been done for that week. So I was waiting for the week after, but at that point, it was late too so I ended up sharing nothing.
3. Arranging meetings on the go was discouraging
Arranging ad hoc critiques could have solved the problem, but…this proved to be difficult to put in place.
We work remotely, we all have lots of meetings, and arranging ad hoc feedback sessions is sometimes a real struggle, especially with multiple people.
The next available slot is in two days? in three days we’ll have the critique? so you just tell yourself: “well…at least I did try”, and you close google calendar and wait for the next design crit, which is probably happening too late.
Also having “5 minutes feedback sessions” with people who have not been involved from the very start is difficult, and getting relevant feedback becomes harder. We all know that we will have to spend a lot of time explaining the context, and people in the room will probably be overwhelmed by all the things we are throwing at them. In the end, the 5 minutes of feedback turns into a 30-minute meeting and we will probably still not get the relevant type of feedback we are looking for.
Long story short: I was experimenting lot of friction in including others in my work, and as a result, I was asking for feedback too late or sometimes not at all
The truth is that all the feedback and considerations that came from design critiques were brought to the table too late in the process when all the decisions were already been made and at that point, it was too late to make any changes. Making most of the feedback unactionable.
By bringing people too late in the process, we were missing the opportunity to collaborate from the very beginning, and really leverage the design team’s contribution. I had the feeling we were spending more time trying to fix things that we already agreed on inside the product team instead of working together from the beginning to build solid foundations from the start.
Also, since the design team was involved too late and not continuously, most of the time the feedback we were getting wasn’t always relevant and was lacking context. After all, we all know how hard it is to get all the feedback we need in a single session as people need time to think and familiarize themselves with the topic.
Moreover, friction in asking for feedback is like a self-perpetuating monster that feeds on itself. The less we involve people in our work the harder it will get to involve them in the future since the lack of shared understanding will increase more and more.
https://medium.com/media/010eecefb2c69f370555d80c7c06018f/href
Our first experiment
With all this in mind and after a collective brainstorming on how we could streamline the involvement of the design team inside our process and make our design critique sessions more effective we came up with some ideas and we were able to put in place our very first experiment.
The underlying idea was to have a flexible structure that could adapt to everybody’s workflow, and allow everybody to ask for feedback almost whenever and as regularly as needed.
“Involve team members early and often in your project and design evolution”
– Again another comment during a retro
We turned our mandatory weekly design critique into an optional daily session

1. Daily
In order to reduce the friction of having to set up ad-hoc meetings, or having to chase people to get feedback and allow everybody to ask for feedback according to the design stage they are at we decided to set up a daily slot in our calendar dedicated to discussing design stuff instead of having just one slot per week.
body[data-twttr-rendered=”true”] {background-color: transparent;}.twitter-tweet {margin: auto !important;}
— @jmspool
function notifyResize(height) {height = height ? height : document.documentElement.offsetHeight; var resized = false; if (window.donkey && donkey.resize) {donkey.resize(height);resized = true;}if (parent && parent._resizeIframe) {var obj = {iframe: window.frameElement, height: height}; parent._resizeIframe(obj); resized = true;}if (window.location && window.location.hash === “#amp=1” && window.parent && window.parent.postMessage) {window.parent.postMessage({sentinel: “amp”, type: “embed-size”, height: height}, “*”);}if (window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.resize) {window.webkit.messageHandlers.resize.postMessage(height); resized = true;}return resized;}twttr.events.bind(‘rendered’, function (event) {notifyResize();}); twttr.events.bind(‘resize’, function (event) {notifyResize();});if (parent && parent._resizeIframe) {var maxWidth = parseInt(window.frameElement.getAttribute(“width”)); if ( 500 < maxWidth) {window.frameElement.setAttribute("width", "500");}}
We also realized that as a distributed design team working remotely the only times when we were seeing each other was to talk about work. We wanted to find the time for real conversations in order to build relationships. We all know how trust is important when talking about feedback. This is why we also decided to introduce an optional coffee meeting slot.
“When people trust you and believe you care about them they are much more likely to accept and act on your praise and criticism”
2. Optional
As a slot per day could end up being a bit too much to handle, especially if anyone has nothing relevant to show, we decided to make these sessions optional. If nobody has anything to share, we just remove the meeting from our calendars and get some time back. Also, unlike our previous critique session, this one’s attendance is recommended but optional, if we have more urgent things to work on we can skip the session.
What happened though is that sometimes people that we needed to be present at the critique were not showing up, so we agreed to also specify the people we needed to be present.
3. Purpose-free
Even though we are using this slot mainly for design critiques, the idea we had in mind was to keep that slot purpose free so that we can leverage that time as we needed: to ask for feedback on something we are working on, do some pair design/brainstorming session together, or to update people on something we are working that don’t necessarily require feedback like user research for example.
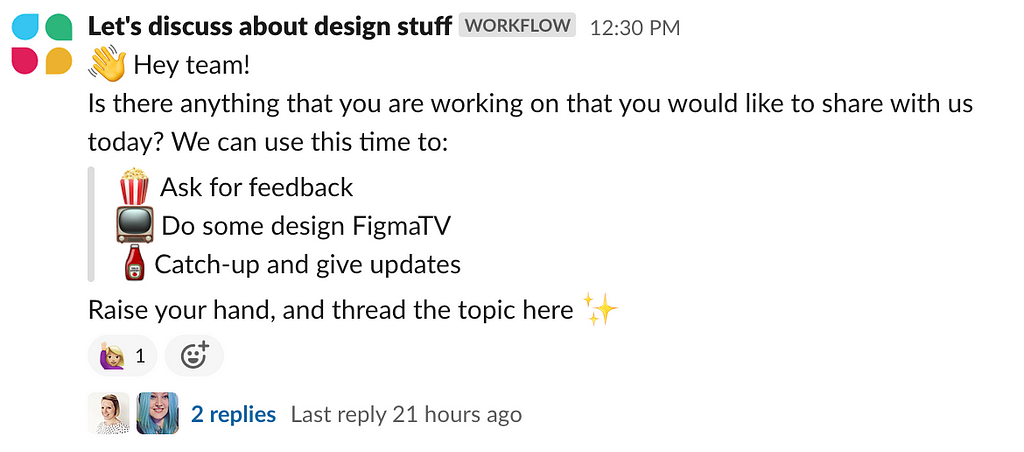
Every day a message is triggered in our design Slack channel to remind people about the design slot, and so that people can also thread what they want to discuss.

4. Open to external team members
Design critique in general creates the opportunity to open the doors to design work also other people and include them in the process. To enhance collaboration, as well as involvement and bridge the gap in the levels of alignment between the design team and the product team, even more, I also started inviting team members from the product team to our design slot. Usually, the PO and one tech representative in shifts, so that everyone can participate. This has proven to be very effective to educate non-designers about what we do and show them all the thinking that goes behind a design work.
“Feedback is an important part of the design process; it is crucial that we move past the general understanding that many of us have of feedback, and build a shared understanding with our teams of what it means to the design process and how it should be used. When we begin doing this with our teams, we will begin to improve our conversations surrounding designs, which in turn leads to better collaboration.”
From “Discussing Design: Improving Communication and Collaboration Through Critique” by Adam Connor and Aaron Irizarry.
In general, I always try to keep the product team up to date on what’s going on in the design team. For example, by informing them on what I’m going to bring to the design team critique and also following up the day after on the feedback we received in order to discuss them together.
The ratio and the number of people in the room do matter
When I joined at the very beginning I put in place a little experiment by setting up a critique with the whole product team and some design team members, but it didn’t work out very well. There were too many people in the room, and there were always the same people talking. Also, people from the design team weren’t really taking part in the discussion. The feeling that I had is that conversations tend to go in the direction of the larger group of people in the room. Especially when people across the two teams don’t know each other very well like in this case.
So, I always try to be careful with the ratio between the members of the design team and the product team and also the number of people in the room. If we ended up with more people from the product team than the design team members the meeting would probably end up being hijacked by the product team with little or no intervention from the design team. It’s still a design meeting after all.
A few months later…

About 3 months after launching this experiment we decided to sit together to discuss the outcomes until then, both the good and the bad.
Let’s start with the positives

✅ Improved flexibility and adaptability to each individual’s work
Having fixed optional slots increased the flexibility of our design critiques to make them fit the design stage we are at. If we are at the beginning of a project, where things can be highly influenced we can ask for feedback multiple days in a row, just once if the project is small and not so complex or not at all if the nature of the work shifts into a more focused delivery phase.
Having optional daily sessions means we can ask for feedback when we really need it and not for the sake of doing it, making our sessions more relevant.
Also having this kind of structure put in place has released a lot of the pressure of having to plan/change our work according to the critique slot, reduced downtimes of having to wait for the next critique to get feedback, or having to plan an ad hoc session. We know the slot is there we just need to raise our hand and use it.
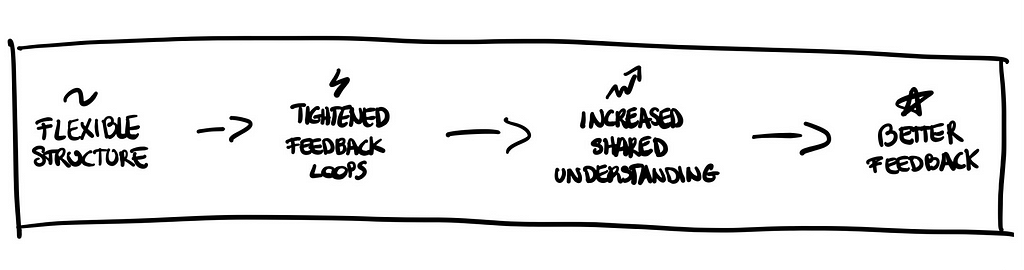
✅ Tightened and continuous feedback loops, as well as more inclusion in other people’s work
Having a flexible structure and setting a daily slot gave us the chance to share our work more often and as a result shorten our feedback loops, involving others in our work at a higher speed, and potentially continuously throughout the whole evolution of our design.
As people can share their work with the team with tighter feedback loops we get the chance to see the work from a closer look and across the iterative process. This allows us to learn and improve at a massive speed because you get to see lots of different design problems as well as their evolution and learn from other people’s challenges. This is quite a unique opportunity, it’s like working on a project without actively working on it.
✅ Increased the shared understating on each other’s work leading to more relevant feedback
Involving people from the very beginning and across the whole life of a design allows us to build solid and shared foundations. We can challenge problems and designs from the very beginning when we are still shaping things. And also dependencies and problems are spotted earlier, increasing quality and speed. Here a very interesting video from Jeff Gothelf explaining the concept of shared understanding very well.
Sharing early and often encourages the right conversation with the right people at the right time
Not only does shared context increase the relevance and the quality of the critique but, being updated continuously on other people’s work also allows us also to have more relevant “do you have 5 minutes?” feedback sessions, as well as asynchronous feedback, as people already have the context of what we are talking about.
I also had the personal feeling that including the design team more, changed the perception of the role of the design team which is now seen more as an actual actor part of the process and not as an occasional participant. This could also be because by including other people in design critique there’s now more transparency also on the outside on what a design critique is and how it works, and on the process in general.
Now let’s move on to the issues
Everybody on the team agrees that these moments are very valuable, but there are still some things that are not working 100%:
🚫 One slot a day could be difficult to scale in the long run
Our design team is now growing. And the risk is that we could end up having design critique 5 days out of 5 every week. And that’s a huge amount of time. But to be fair, the problem at the moment is the opposite, people are not sharing enough. Also, one slot a day in the calendar is difficult for us to “defend”. People from other teams see lots of design critique slots and they start placing meetings on top of it since we already have so many.
🚫 The slot at the end of the day doesn’t fit every kind of work
Since our team is still quite small we are having a shared design critique with product designers, digital/marketing designers, content designers, and UX designers. This is super valuable since everybody has the chance to see what other designers are working on, but unfortunately, the idea of the daily slot at the end of the day doesn’t always fit marketing designers’ work since they often start to work on something in the morning that needs to be delivered at the end of that same day. For this reason, we were thinking about moving our session to mid-day, to give them the opportunity to leverage that session in a better way.
🚫 Meeting canceled for weeks
There are weeks when nobody is sharing anything, it could be because of the design stage we are at, or because the design piece we are working on doesn’t necessarily require feedback, and that’s ok. But I have the feeling that this has more to do with the topic of self-discipline in seeking feedback. As the only product designers in our team, we need to manage lots of different inputs and feedback from lots of different people, and sometimes, almost as a survival instinct, we try to reduce some of that noise by avoiding getting new feedback that could make us lose focus on what we are doing or introduce additional complexities or new things to consider. Especially under tight deadlines. And this means skipping the design critique session.
The role of self-awareness and self-discipline
While writing this piece I found myself thinking a lot about the role of self-discipline when asking for feedback. There are lots of things that can create friction and can hold us back when it comes to asking for feedback. We can put in place lots of little tricks to optimize our process to help us reduce friction when asking for feedback. Recurring ceremonies are one of them. But the truth is that a pinch of self-discipline in going out there even when we think our design is not ready to be shared, or we think we don’t need feedback is quite key for this to happen. I’m far away from being an expert on this topic but I think that being mindful of the fact that there are many things that can prevent us from asking for feedback, it’s already a good start to avoid falling into the siloing trap.
The design team is there to support not to be prescriptive
A mistake that I’ve been doing when I first joined the company was assuming that the feedback was getting from my design manager in a critique context was somehow prescriptive, and that I had to follow them. After all, he is my manager, isn’t he?
As everything, it might not be the same in every organization, but in our particular case and also after talking to other designers in other companies I understood that the design team is there to support us, to challenge us but then at the end of the day we, together with the people inside the product team, are the closest ones to the problem and are the ones who have the deepest understanding of it, and this also means owning the final decision.
Therefore should treat those feedback just for what they really are, inputs to make us think, and eventually, to get us to start a conversation.
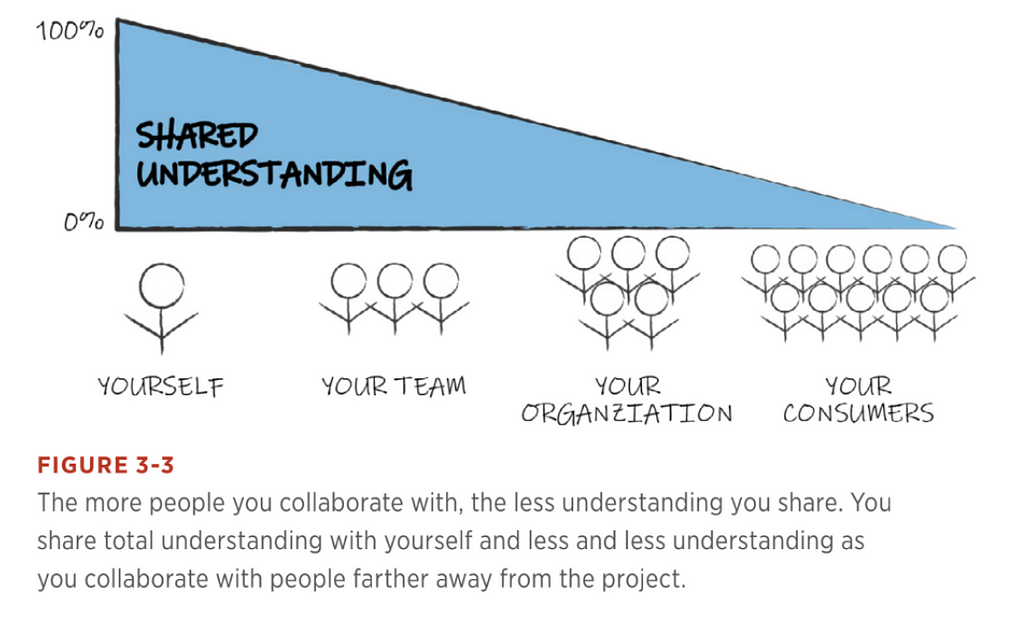
Here is a diagram from the book Collaborative Product Design by Austin Govella that illustrates how the shared understanding of a design decreases based on how far people are from all the thinking behind it.

Then we don’t have to carry everything on our own shoulders and take all design decisions on our own, actually, we shouldn’t. We can share some responsibility and we can also release part of the pressure by involving others in our design work effectively.
Learning how to involve others in our design work is crucial
As we all know design work is not something that can happen in isolation, and how effectively we manage other’s contribution to our work can help us make or break a design. This is why Involving others in our work is so crucial. But sometimes managing lots of different feedback and input can be exhausting, especially when we are already pulled into lots of different conversations across multiple teams. I realized this even more now that I’m split between two product teams while waiting for a new designer to join. And, in the attempt to reduce some of the noise, it’s easy to fall into the trap of delaying conversations and just keep going, just to end up asking for feedback when it’s already too late or even not at all.
body[data-twttr-rendered=”true”] {background-color: transparent;}.twitter-tweet {margin: auto !important;}
function notifyResize(height) {height = height ? height : document.documentElement.offsetHeight; var resized = false; if (window.donkey && donkey.resize) {donkey.resize(height);resized = true;}if (parent && parent._resizeIframe) {var obj = {iframe: window.frameElement, height: height}; parent._resizeIframe(obj); resized = true;}if (window.location && window.location.hash === “#amp=1” && window.parent && window.parent.postMessage) {window.parent.postMessage({sentinel: “amp”, type: “embed-size”, height: height}, “*”);}if (window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.resize) {window.webkit.messageHandlers.resize.postMessage(height); resized = true;}return resized;}twttr.events.bind(‘rendered’, function (event) {notifyResize();}); twttr.events.bind(‘resize’, function (event) {notifyResize();});if (parent && parent._resizeIframe) {var maxWidth = parseInt(window.frameElement.getAttribute(“width”)); if ( 500 < maxWidth) {window.frameElement.setAttribute("width", "500");}}
There are lots of things that can hold us back from seeking feedback. Self-awareness, a pinch of self-discipline, and experimenting with our team on our process to reduce friction and bottlenecks are the first step to avoid falling into the siloing trap and making seeking feedback an embedded practice in our process that can happen in the most continuous and effortless way possible.
There’s no one size fits all formula, this experiment is working for us now but it might not work for another team in another organizational context, or it might even not work for us in the future as our team evolves. Who knows.
Someone once told me, in general, take some time to sit together with your team to think about what you are doing and then just try, just make experiments as a team to improve the things you are doing and see what works and what’s not for your team and your organization.
In general, this little experiment did really help us improve things, but also it didn’t solve all our problems. There are times when I’m still experiencing misalignment and back and forth in my work. As designers, we help make things and ideas tangible. We work with so much complexity, uncertainty and with so many people involved that inevitably design work becomes a playground where many conversations are taking place and also where many decisions are being made. Being able to navigate all those dynamics it’s just part of the game, and this post it’s just part of my learning journey.
I would like to thank the whole design team and my product team, as well as my colleague, mentor, and friend Kate Weybret, who worked with me in setting up this experiment. I had so much fun working on this with you. Thank you for being my fairy godmother and my playmate all at the same time.
Resources
Typical Design Team Structures and Alignment by Nielsen Norman Group
What are chapters in an agile operating model? by Adaptovate
Collaborative product design by Austin Govella
The Powerful Ritual of Daily Design Reviews by Jared Spool
FAQ: What is shared understanding? by Jeff Gothelf
Attaining a Collaborative Shared Understanding by Jared Spool
Design critiques at Figma by Noah Levin
Inside Figma: the product design team’s process by Noah Levin
In the file: Remote design critiques by Figma
Handling cross-team feedback loops on design work was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.