The beginning of a new year is
typically a time when we plan to find ways to make life a little better. The
same applies to web designers who look for new and better ways to make their
designs more engaging and productive.
In this post we will look into 5 web design trends that focus on issues like UX, accessibility, and responsiveness and use 10 pre-built websites from BeTheme to demonstrate how best to execute those trends .
BeTheme is one of the world’s most popular and highly rated WordPress Themes as demonstrated with 268,000+ sales and its 4.83/5 star-rating.
5 new web design trends for
2023
If you intend to improve something,
it’s always good to have an understanding of those things that can influence or
impact it, whether they be positive or negative.
In our case, its web design skill
and experience, along with web design itself we want to improve on. Web design
trends, in this case 5 of them, make up the influencing factor. What follows is
how these trends can be implemented.
1. Hoverable iconography
Adding more text would at first
appear to be exactly what you should not be doing to reduce clutter, especially
when you are trying to create interfaces that requires minimal effort to
interact with them.
Icons can be particularly effective
in making an interface as intuitive as possible – as long as users understand
what the icons represent!
Some icons, like those often used in
headers, are commonplace and users have no problem using them appropriately.
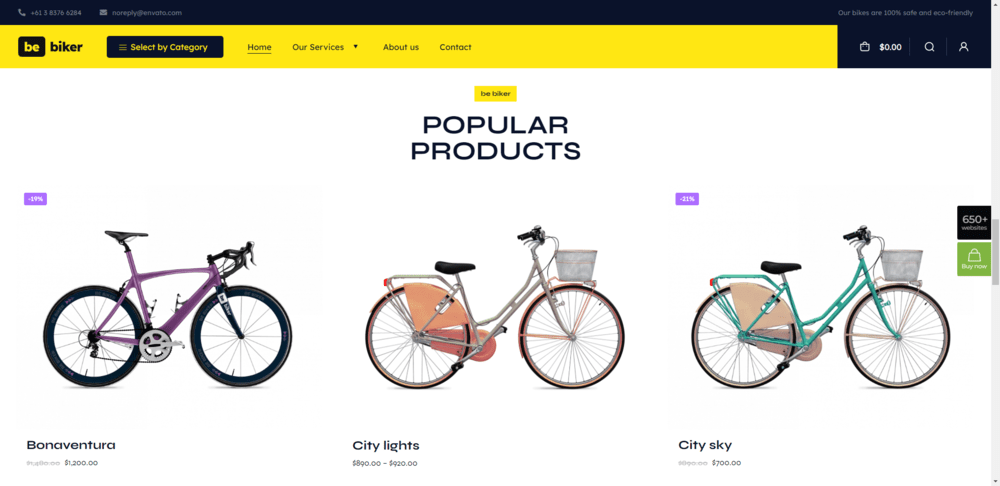
The BeBiker 4 website for example features three icons on the left for:
- Shopping
bag/cart - Search
- Account

When the same iconography is used on
site after site users immediately know what the icons represent and how to use
them.
How then, do you address less frequently used icons? Unless they are overly curious, savvy users aren’t apt to click on unfamiliar ones.
One answer could be to give each
item a brief description. That would add clutter to the design – or would it?
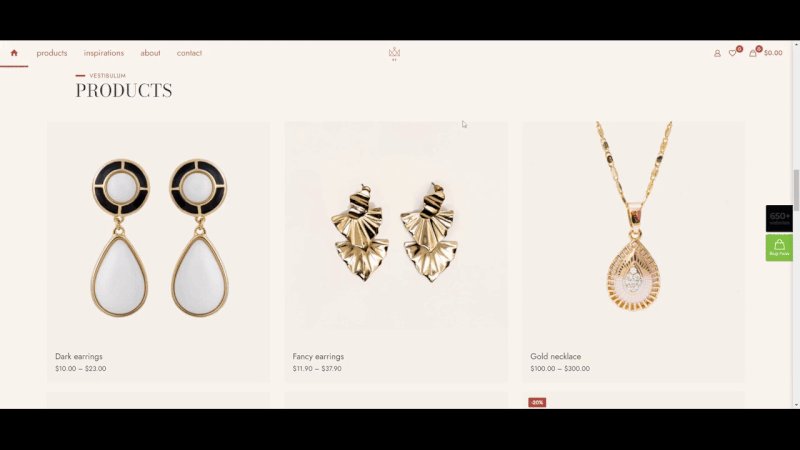
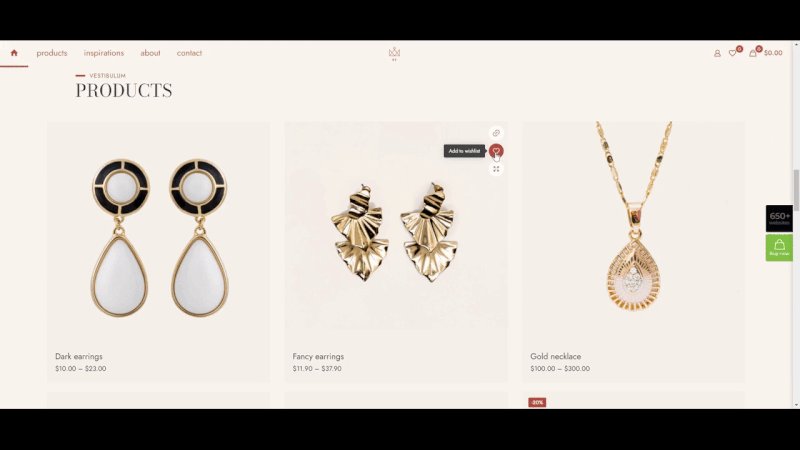
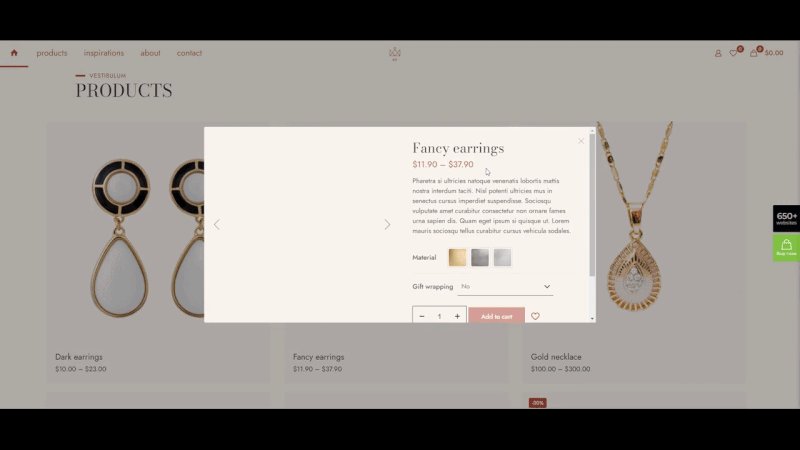
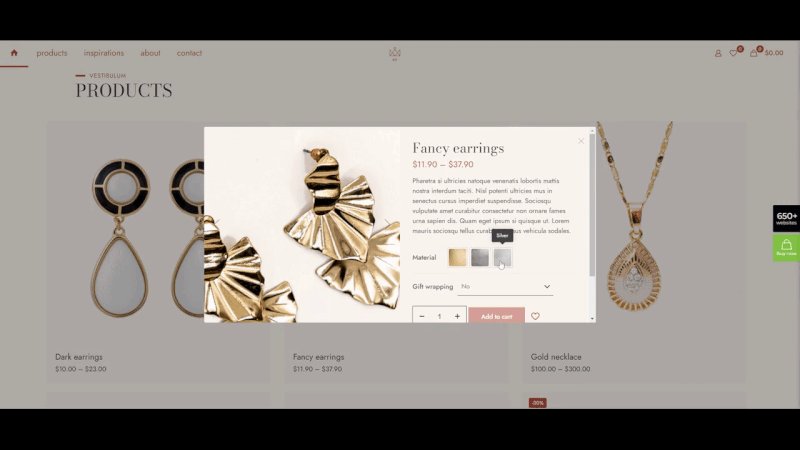
Using a hover-triggered helper text could serves users’ needs while avoiding clutter. The BeJeweler 2 site offers an excellent example of this design trend:

Hover-triggered helper text can have
other uses as well. It can be used to hover over a product or a product’s
variant swatches, in each case providing useful information without cluttering
while at the same time increasing user confidence.
2. More social proof
Trust is all important whether you
are selling a product or a service or trying to build on a personal or
professional relationship. A trend more and more web designers will be
following in 2023 is to use social proof and trust marks to build that trust.
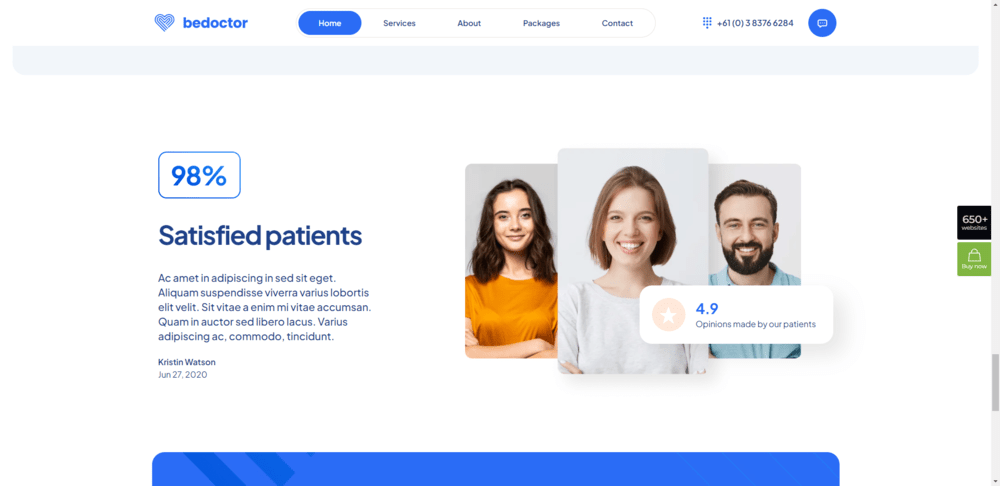
One website design trust building approach will be the inclusion of a page dedicated to real testimonials and reviews and a home page section that does the same, as illustrated in the BeDoctor site example:

In this particular example BeDoctor
uses three distinct types of trust-building content.
- A customer
satisfaction rate - A customer
testimonial - An average customer
rating
The average customer rating could
link to a ratings platform like Google or Yelp.
Startups and newer businesses may be
lacking in social proof they can use for trust-building, in which case they may
need to resort to using trust marks.
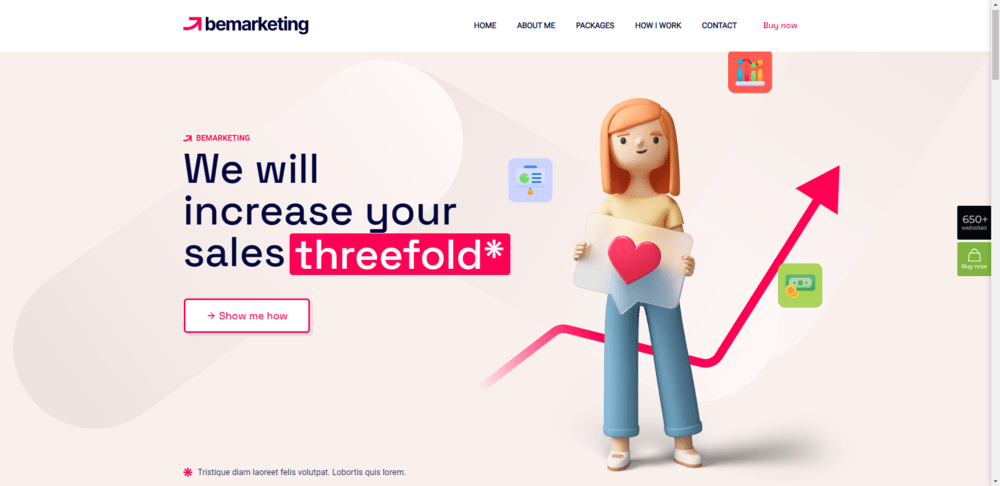
One example of a trust mark would be an icon placed next to a “Checkout” button. Another would be to add context to website claims, an approach taken by BeMarketing 2:

The asterisk next to “threefold” is
expanded below, in this case by a brief textual statement that links to a page
that documents proof of the claim.
3. Mobile-specific features
Web designers have become more and
more adept at addressing responsive design rules over the years. Responsiveness
has in fact become a common feature in today’s WordPress themes, making this
device-specific requirement even easier to satisfy.
Stagnation can still set in and with
it any desire to improve can wither away, especially when designers find
themselves in a comfort zone. Fortunately, greater attention is going to be
paid to mobile-specific features in 2023, with the focus being directed toward
overcoming certain frictions and obstacles.
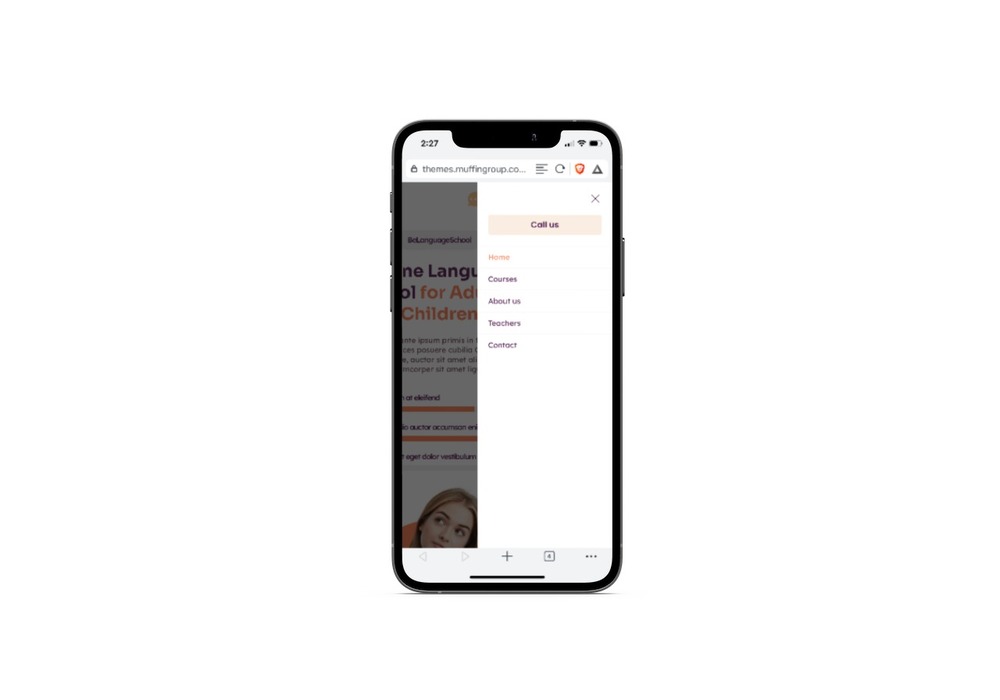
The BeLanguage 4 pre-built website addresses this in its navigation design:

Note how the “Call Us” button is
located at the top of the list of links, rather than at the end. A slight
change, but an important one.
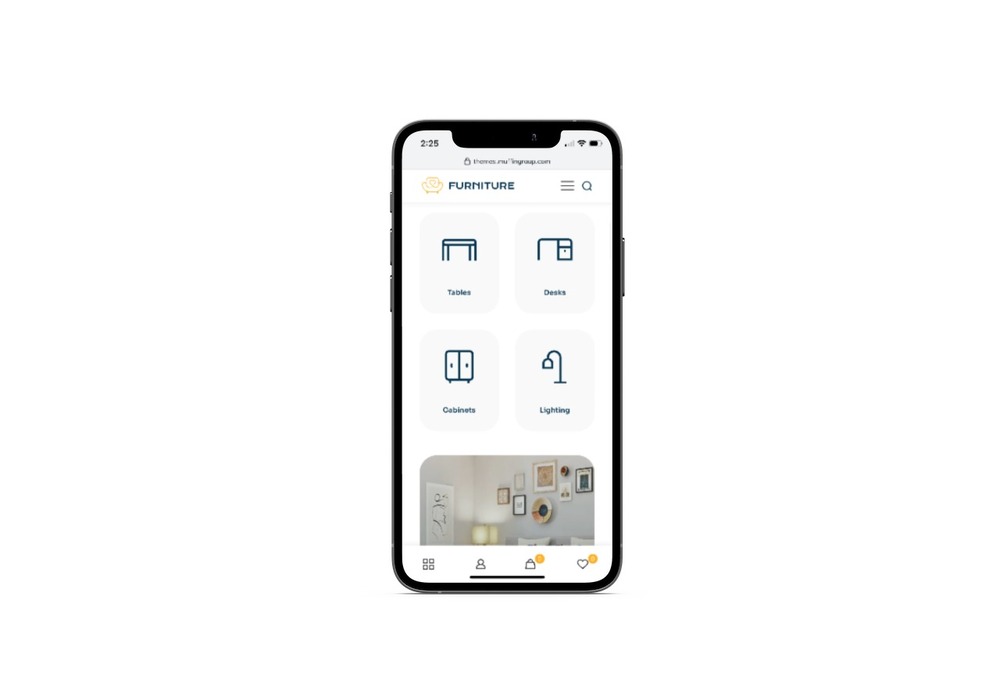
The BeFurnitureStore approach has done this by taking the account, cart, and favorites icons that would normally appear at the top on a desktop display and placing them on a sticky bottom banner.

As long as web designers work to
continuously improve the mobile web experience, we can count on witnessing
superior offerings in the years to come.
4. Shape texturization
Many years ago, skeuomorphism played
a dominant role in the design world as its presentations served to help users
become accustomed to new technologies. Once a majority of users came to embrace
these technologies, skeuomorphism not only became less important but began to
be looked upon as unnecessary clutter or extraneous distractions.
Although the trashcan and camera
symbols remain in use, many older examples of this design approach have gone by
the wayside.
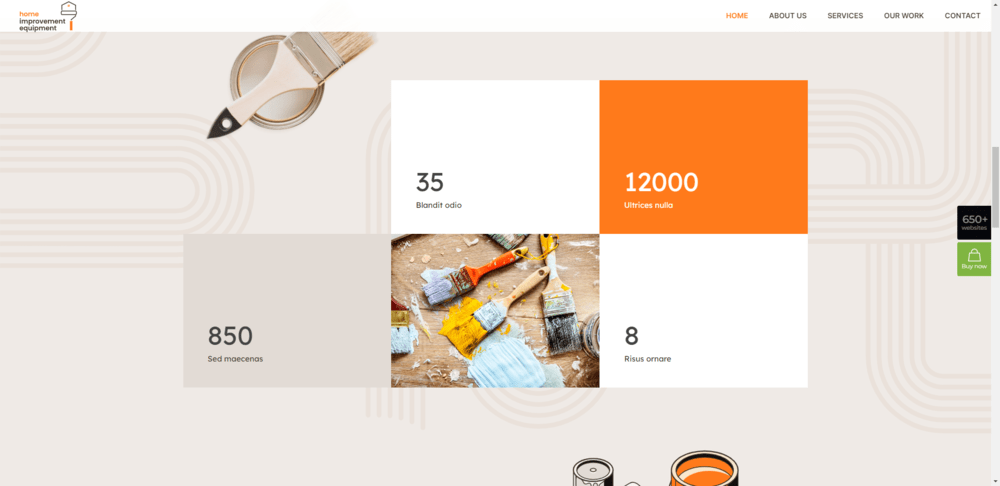
In 2023, web designers will experiment with using organic shapes to add small, and more importantly, strategic textures to their designs. The BeRenovate 5 website illustrates an example of this:

The rounded shapes and lines you see
in the background have a definite softening effect yet at the same time make the
page more interesting and engaging.
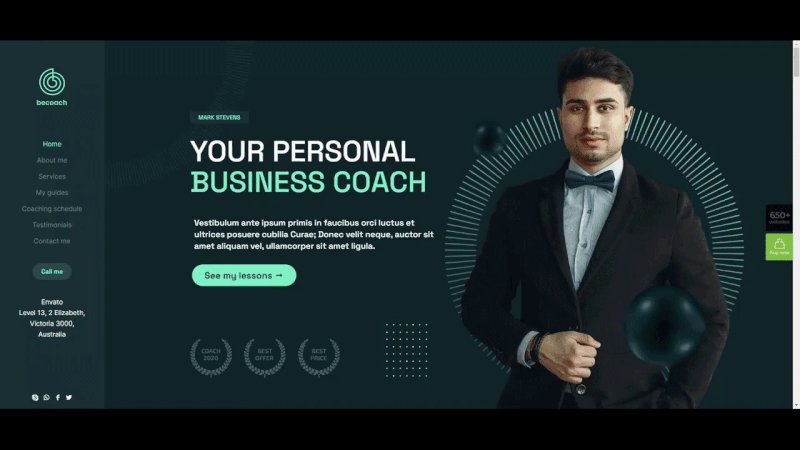
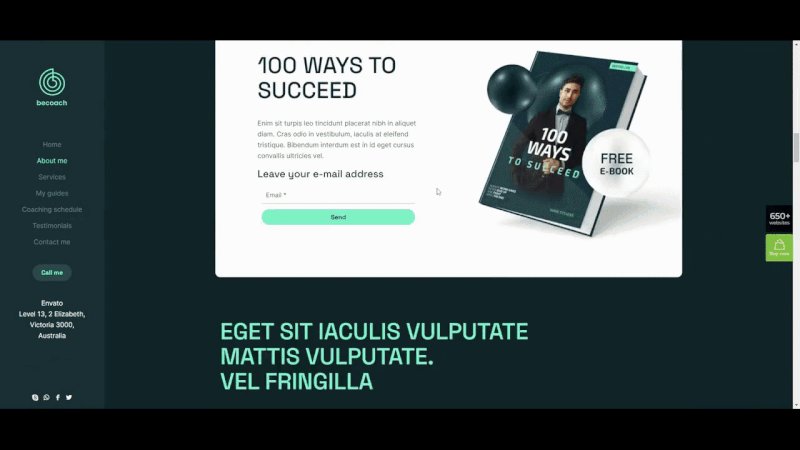
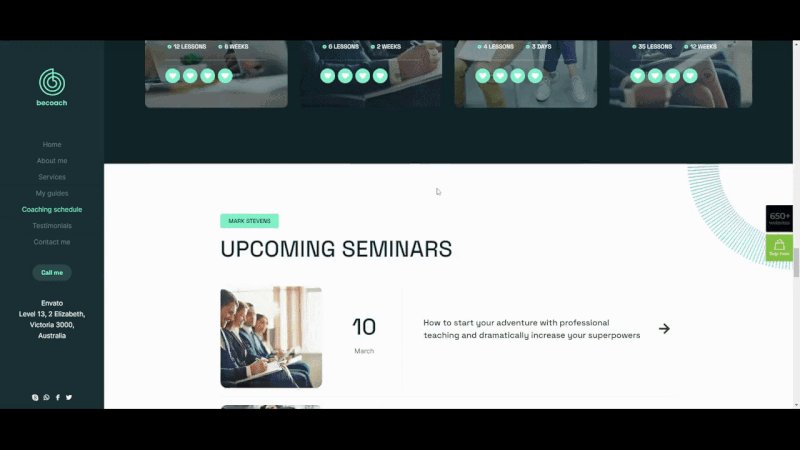
Digital texturization can also be used to draw attention to a certain area of a page. BeCoaching 3 provides an example of this design approach.

Two shapes are used throughout this
one-page website, and they are used to help direct a visitor’s eyes and
attention to where you want them to go. Every piece of content in the above
example is important, but the image on the right is key and not to be missed.
5. Supplemental video
Not all users show the same
preferences with respect to their online viewing habits. Some prefer reading
text or blogs, while others prefer to watch and listen to a video or a vlog.
Rather than trying to satisfy both
worlds, and downgrade loading speeds in the process, try using supplemental videos
or video alternatives when it makes sense to do so.
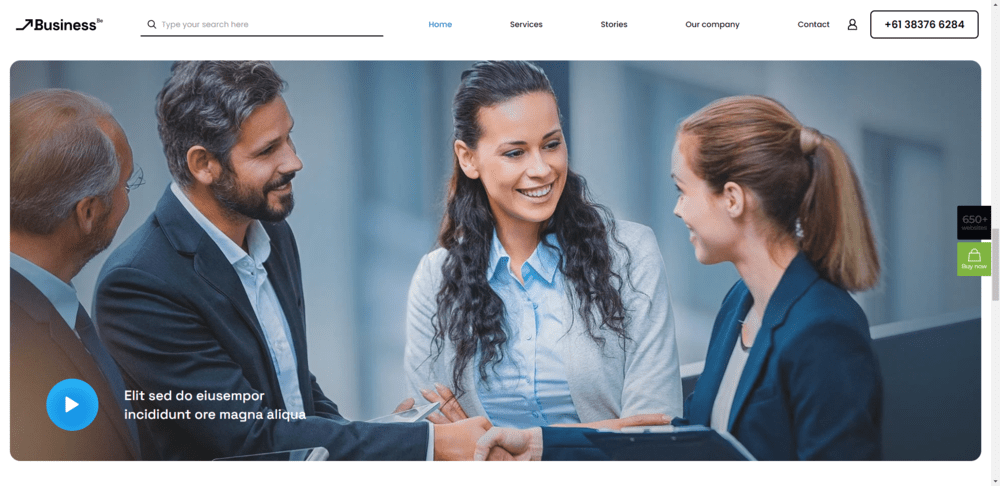
The BeBusiness 6 site features a full-width video section halfway down its home page that jumps right out at you.

This video section could summarize
or expand on previous content, show a video testimonial, or be used for a
variety of other purposes.
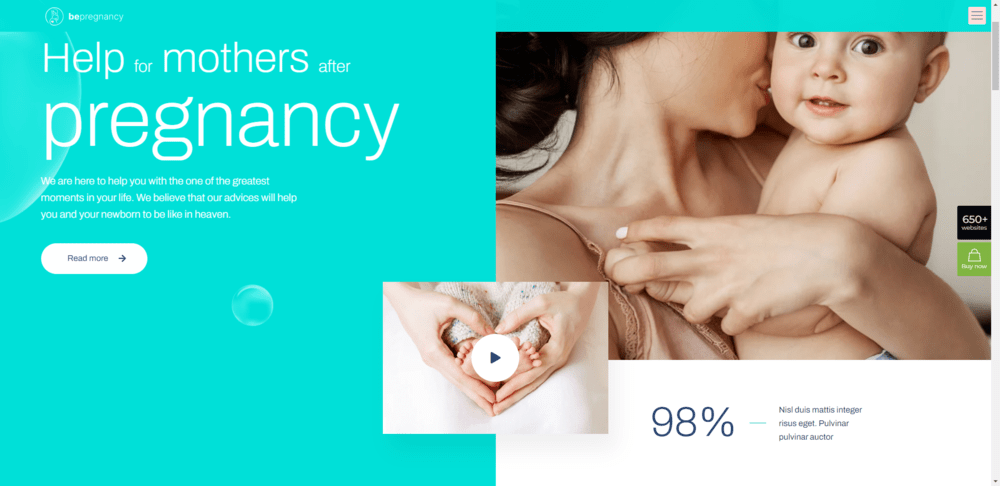
A video doesn’t have to be full width to be effective either. For instance, a BePregnancy hero section features a small cutout in which the supplemental video resides:

The instantly recognizable “Play”
gives the visitor the option of whether or not to watch the video. In this
example, the choice to watch would win hands down.
Using videos sparingly and
strategically makes good sense. Not all visitors like autoplay videos, and
using them sparingly also makes it easier for web designers to maintain
reasonable page loading speeds.
What do you think of these
website design trends?
Recent website design trends have
tended to focus on interesting color trends, typological experimentation,
attention-getting special effects, and other approaches that often represent
superficial change at best.
While that’s all well and good,
2023’s web design trends represent more of a sea change in website improvement
techniques where the focus is more on trust building, responsiveness, and
accessibility.
When you use BeTheme to build websites, incorporating these new trends has already been accomplished to some degree in many of its 650+ pre-built sites; and that is good news indeed.
0 Comments