How to build a strategy, not a roadmap

A design system is a product. A product that solves concrete tasks:
- ensuring consistency
- reducing development time
- and much more
Most often, the main reason to create a new product is that you want it to be different from the existing ones on the market. After all, why waste time and effort to copy the existing solution, if the users, most likely, will choose the “original” which has already earned recognition in the market?
In the case of a design system, it may be that you have to create a copy of an existing solution because, for some reason, it is simply not available to you. After all, often design systems are built as a product for internal use. And even if a company publishes documentation for it, it doesn’t always mean that you can use the system itself.
Whether we’re making a copy of an existing solution or building a unique design system, we need a strategy.
Some teams creating a design system from scratch without proper support may find it very difficult to develop a detailed strategy. After all, often at the start, a design system is an MVP project with some set of requirements/needs:
- UI Kit for designers
- components in the code that reflect the UI Kit
- documentation that describes the basic rules (often overlooked).
To get to the next level and not get stuck in the “eternal MVP” phase, we need to treat the design system as a product, not a project, from the very beginning.
A Design System isn’t a Project. It’s a Product, Serving Products.
When it comes to building a strategy for products, we can find many ready-made examples and even entire guides. However, when it comes to design systems, there are very few examples. Most of the time, these are receipts of a “standard design system” with a typical set of components and basic elements (tokens, icons, etc.).
Every company is unique in some way. The design system should reflect the specifics and needs of the company. You likely need something else besides just a library of components and tokens.
Discovery
User needs
Similar to any other product, a design system has users. So as with strategy for “regular” products, it is best to start by understanding these users. This can be done through a series of interviews with designers, and developers, and discover who else might be interested in using the design system:
- What processes are used in design and development?
- How do designers and developers interact?
- What products/frameworks are used (and what can’t be changed)?
- What are the current challenges?
- What are the main priorities/needs?
- etc.
Business needs
One of the main objectives of the design system is to help the business create and maintain products faster and more efficiently. Accordingly, we need interviews with product managers, leads, and the core management of the company to understand:
- What direction is the company moving in?
- What new products or services is the company planning to launch in the future and what platforms are planned to be integrated?
- Are there any plans for rebranding?
- What can already be supported by the design system and what might need support in the future?
- What direction are competitors moving in?
- Is there a potential budget for a dedicated design system team?
Product analysis
Study of the product (or products) to which the design system will be applied: design, navigation, implementation in code, etc. How all looks in the real product and how in the original designs:
- Analysis of design files: structure, organization of layouts, etc.
- Libraries used.
- Analysis of existing documentation: its completeness, quality, and updating processes.
As well as a deep analysis of the code:
- Libraries used (internal and external).
- The logic of the architecture and differences in implementation on different platforms.
- Logic of organizing assets: icons, tokens, etc.
The more we learn at this stage, and the deeper we understand how everything works, the easier it will be later to plan all initiatives and avoid potential surprises. It is important to take into account not only the main product but also all the additional applications and services that the company creates and supports. This will allow us to understand all the touchpoints.
After this stage, most probably we will need a series of additional interviews to clarify details.
Review
Just like with any complex product research, the output is a huge array of data and insights that require additional analysis and processing:
- Define the scope: user base and products that can potentially utilize the design system.
- Identify major problems and bottlenecks.
- Identification of touch points.
- Preparing recommendations. Based on best practices and company specifics.
And then we need to present the results of the study to management. To collect feedback and understand if there is an interest to continue.
Workshops
At this stage, we will need to actively involve stakeholders (designers, engineers, managers) in the workshops.
If we are building a design system from scratch, we can start, for example, with and Component Cut Up exercise.
However, the design system is not only about components. Furthermore, considering that it will take months to build it, it is not enough to consider only the current needs. We need to understand how the system will need to grow with the core product (or products). And, perhaps the business as a whole. In other words, we need to answer the question: what kind of product do we want to create for our users? If we forget for a second that we are talking about a design system, this question is quite typical when we talk about creating any new product. And it can be answered using the same traditional methods used for “ordinary products”.
Mission and vision of the product
To answer the question listed above it is usually recommended to start with identifying the mission and the vision.
There are many articles and guides on the web on how to formulate a mission and vision. However, there is also a lot of confusion about what follows from the other.
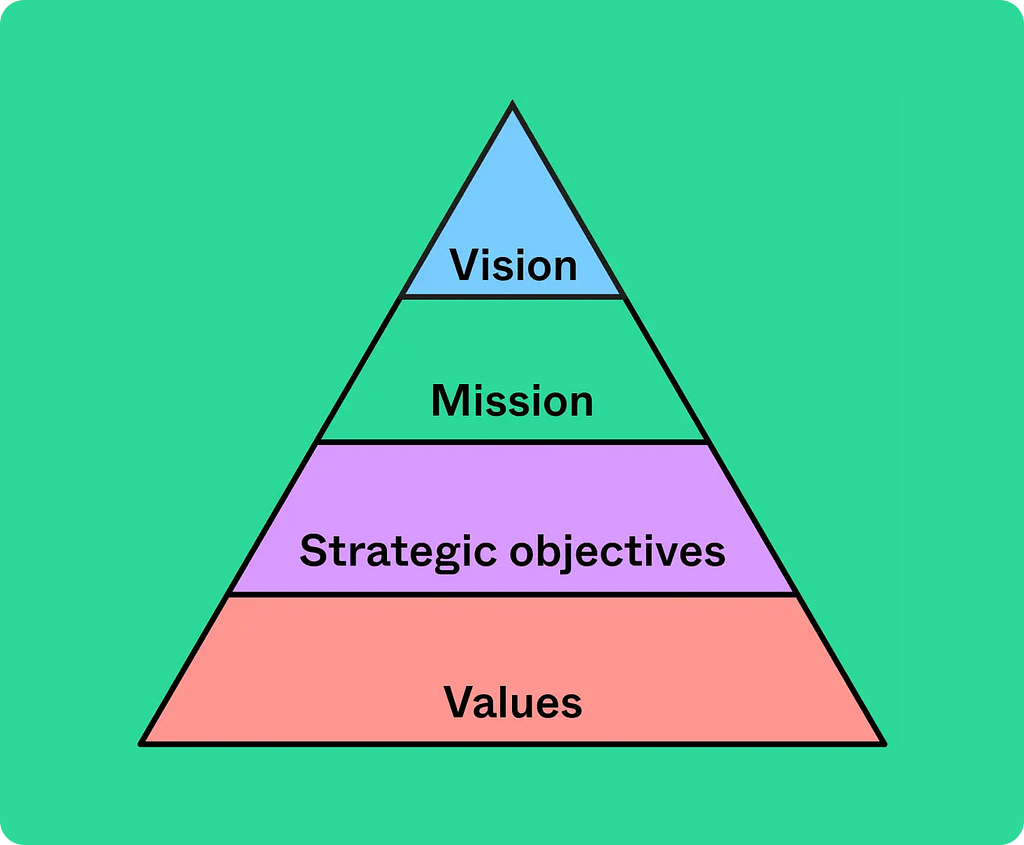
Uxpin, for example, points out:
“A design vision statement describes where the organization wants to be in the future, while the mission statement defines its current purpose and approach to design.”
This formulation puts vision at the top of the Strategy Pyramid:

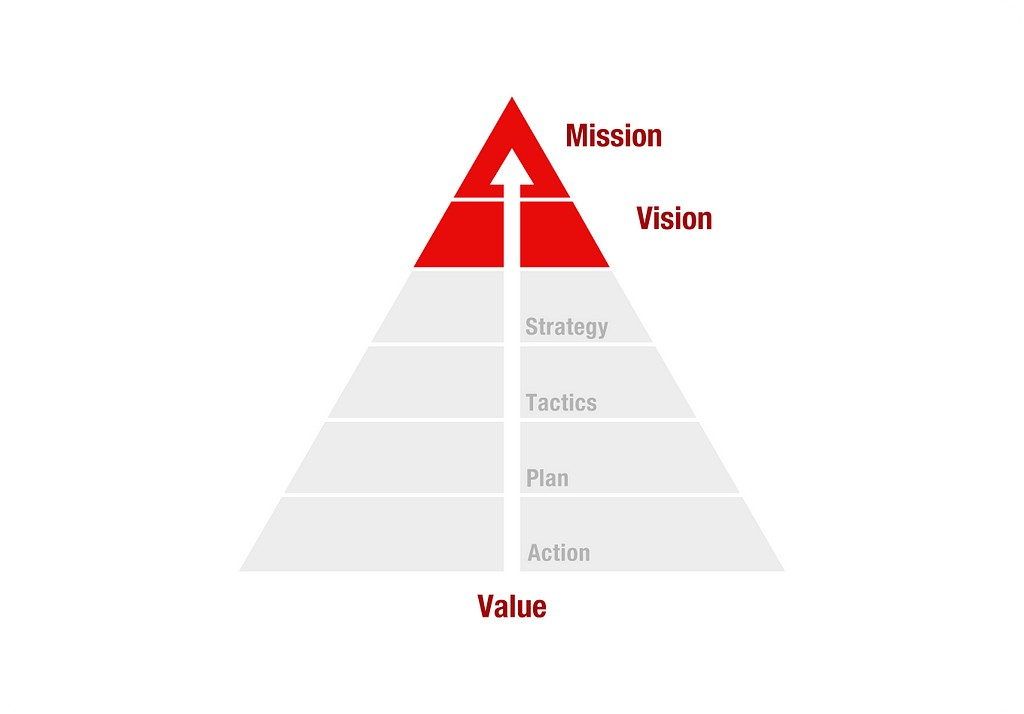
There is also an alternative approach that puts the mission at the top of the pyramid:

Pioneer, Goalist, Nippon Koei, and many others do that. I will use this second approach in this article because it is more natural and clearer to me (please write in the comments which approach you prefer and why).
From my perspective, a mission is what companies often write on posters (or t-shirts). For example, at IKEA it sounds quite abstract:
“To create a better everyday life for the many people”
This wording is used by almost all modern startups. And, to be honest, it doesn’t tell anything.
On the other hand, the vision is more specific. It describes the main business idea or what exactly the company wants to do (or what the product should give to users). In design, it is close to the idea of North Star Vision. IKEA’s business idea (again for example) is as follows:
“To offer a wide range of well-designed, functional home furnishing products at prices so low that as many people as possible will be able to afford them”
This wording describes very well the concept of IKEA and its key differences from its competitors.
In our case, with the design system, we can follow the same path: start with a simple and general mission and formulate a vision that will make it possible to realize this mission.
For example, we can use something general as a mission: “Make our product team’s life easier”. Or make it a little more specific: “Make our product team’s life easier when building products”.
However, we can take a look at this from a bit different angle. When we talk about accessibility, motion, and many other things, all that is not so much about developers and designers, but about the end user-consumer of our company’s product. Considering this we can re-phrase the mission statement a bit: “Help our product teams to create the best experience for end users.”
It all depends on your talent to write beautiful and succinct phrases. Either way, it’s nice when the mission sounds inspiring. Atlassian, for example, has a statement, that at least for me sounds inspiring:
“Our mission is to unleash the potential in every team”
The vision is a bit more complicated. So that the vision does not remain just a beautiful phrase on a poster, we need it to indicate what exactly we want to see in our design system.
Let’s take IKEA again, for example:
“To offer a wide range of well-designed, functional home furnishing products at prices so low that as many people as possible will be able to afford them”
In the wording, the main requirements/components can be identified quite easily:
- offer home furnishing products
- wide range
- well-designed
- prices so low, so as many people will be able to afford them
This sounds like an acceptance criteria for each product that a company wants to release. This logic can also be used to formulate a design system vision. Let’s look at some examples.
“To help deliver quality interfaces while accelerating time-to-market. To empower creativity by making UX and UI easily accessible to designers and developers across teams. To reshape the enterprise and open source worlds with applications people love to use.” https://eos-mission.webflow.io/
“Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS, Flutter, and the web.” https://m2.material.io/design/introduction
“Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.” https://m3.material.io/
“A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels” https://www.nngroup.com/articles/design-systems-101/
The examples above are not, actually formulations of the vision. However, in my opinion, they can be used as such. After all, the requirements in all of the above formulations read well. In the approach I am considering, it is very important that the vision statement clearly articulates the main characteristics of the design system you are creating. Otherwise, you run the risk of creating the wrong product in the end.
Initiatives
Initiatives describe goals and objectives, which will help to realize the mission and achieve the desired North Star Vision. At this stage, it is already about concrete assets:
- tokens
- icons
- form elements
- buttons
- documentation
- user messages
- grid system and breakpoints
- demo app for components
- etc.
It is best to avoid treating individual components as initiatives. Not because “it’s too small to be an initiative in a strategy”. Rather, because when working on components, it is better to group them into initiatives-epics:
- inputs: Text Input, Text Area, Password Input, etc.
- buttons (and anything that looks like buttons): chips, circle buttons, etc.
- messages to users: toasts, banners, full-screen notifications
By considering components in their respective groups, we can not only care about the consistency of design decisions but also think through:
- patterns and templates: how the components are used together.
- decision-making tree
- best practices
- copywriting
- etc.
It is important not to forget the needs of the business. After all, as I mentioned above, one of the main goals of system design is to help businesses create and maintain products faster and more efficiently. Taking into account the company’s product development strategy, best practices, and approaches used by competitors, we can try to predict what we might need in the future.
For example, if the company plans to expand its product to other countries, we may need to think about localization for the copy.
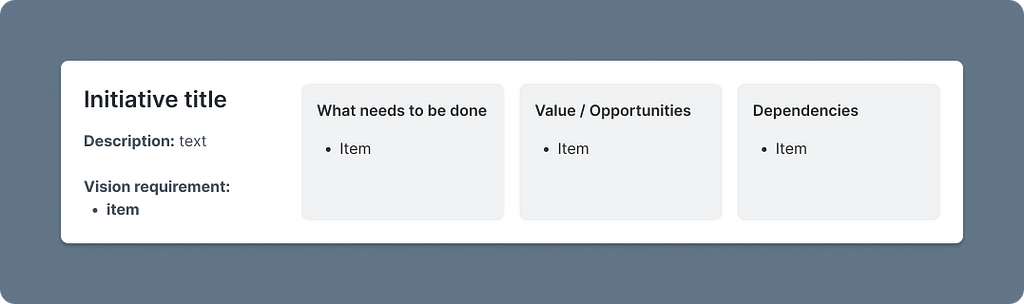
A simple list of initiatives is not enough to plan a strategy properly. In addition to the fact that some initiatives are groups, there may be dependencies between initiatives and they need to be clearly labeled to understand the big picture. I’m usually using Initiative Cards:

In the example above:
- Initiative title — the essence of the initiative. For example, “Semantic creativity tokens”.
- Description — a brief description. For example, in the case of tokens “Switching from hard-coded color values and color-named variables (blue, grey, etc) to function-named variables that are connected with brand color palette”.
- Vision requirement — what requirement (from vision) the initiative fulfills. For each initiative, we need to make sure that it makes sense from a vision perspective. To have a clear focus and to avoid working on things that are not important to the mission/vision.
- What needs to be done — list of actions that will make the initiative possible. For example, in the case of “Semantic core tokens” we will need to take care of the naming conventions, documentation, and other things.
- Value / Opportunities — what the initiative will provide to the company and users.
- Dependencies — what other initiatives does this one depend on? I.e. what needs to be done before it. For example, if we are describing the “Dark Mode” initiative probably we need to have “Semantic software tokens” as a dependency. Dependencies will allow us to understand in which order it is best to work on the initiatives.
Strategy
Finally, the fun part 😅 is strategy development.
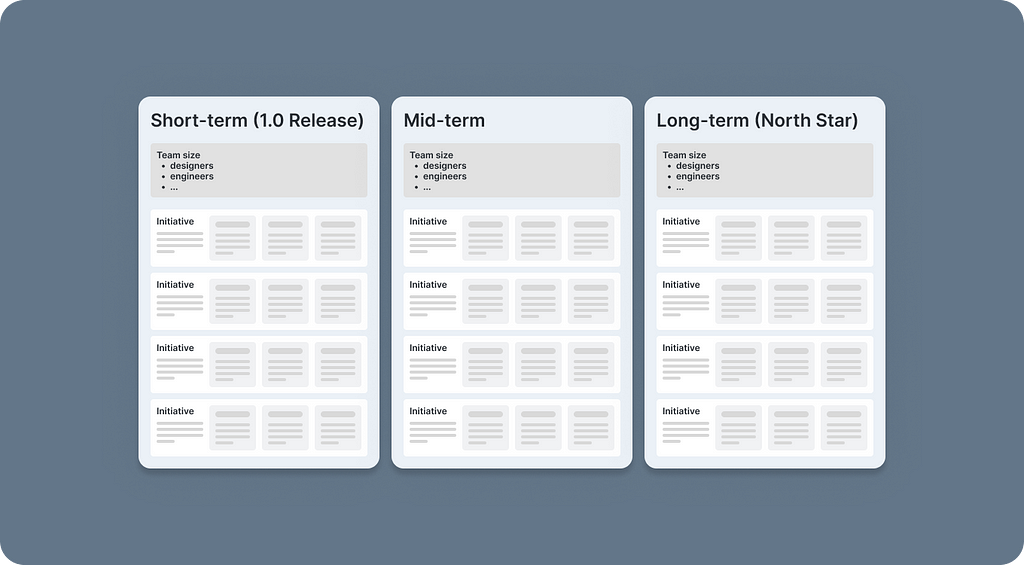
For this working session, we will need key representatives from design, product, and development. The main goal will be to build the lineup for the first release and following cycles. For simplicity, I usually use a simple breakdown scheme:
- Short-term (1.0 Release)
- Mid-term (going next level)
- Long-term (North Star)
At the working session, we will need to organize the initiative cards by cluster columns. Based on priorities and dependencies. In addition, it will be necessary to discuss the resources that a particular initiative will require. When creating a design system, the most important resources are, of course, people and time. It is unlikely that we will be able to form a full “dream team” from scratch. Accordingly, when planning initiatives for the short-term or beyond, we need to take into account what kind of team they will require and whether we will have it at the right time.
For example, we can start working with a small team of a couple of designers and 2–4 mobile developers. Accordingly, if we have initiatives that involve the web or backend, it is unlikely that we will be able to take them on in the first cycle. At the same time, based on the importance of such tasks, we can understand at what stage we will need the missing resources: whether we can plan the task for the mid-term (or later) or whether we need to discuss with the management the need to expand the team.

Given the many factors that will need to be considered this phase will require several sessions and possibly more participants to discuss the details. Specifically, the following will need to be discussed:
- Technical details: what frameworks will be required (and whether the existing architecture will need to be heavily modified), definitions of the desired development environment, design, and more.
- Discuss possible candidates for the design system team (including leads). Additional hiring may be required.
- Key processes: team processes, releases, implementation, user support, etc.
- Mechanisms for measuring success. It is desirable from the very beginning to think about the integration of analytics into the system: statistics on implementation and others. These data will be key for reporting to the management.
Details are important because without them it will be difficult to plan the roadmap and forecast the time needed to complete the first cycle.
Roadmap
These days, most product teams use agile development methods. Often this means that development cycles are adjusted to current product requirements and planning of the tasks is done for one sprint or two. In the case of the design system, we will have to use waterfall: plan for several months ahead. And even if the team chooses to work in a sprint format, we will need a clear roadmap for the entire first release cycle. This will require a rough assessment of each initiative and the tasks that are included in it.
We have to be realistic: it’s hard to predict in advance exactly how long an initiative will take. However, with enough experience, we can make a rough estimate. And based on that, we can make a rough plan for the first few months.
Pitch the strategy
“Ultimately, a strategy is nothing if the people that matter — both executives with funds and communities of products that adopt — don’t buy into it. So you must pitch a strategy. And that means creating a presentation deck.” Nathan Curtis
Despite all the efforts spent on strategy development, the whole project may fail if the management does not give the go-ahead and the necessary resources. In this case, calculating ROI for the design system can greatly help to sell the idea.
There are special calculators to estimate ROI for design systems and corresponding formulas.
One Formula To Rule Them All: The ROI Of A Design System – Smashing Magazine
The choice of calculation method strongly depends on the model to be used for the design system. Nathan Curtis, for example, identifies 3 main models:
- Solitary — utilizing an existing open, off-the-shelf system. This approach allows for a quick start. However, you may have limitations and flexibility issues later on. After all, the initial system is created by a third-party team and it is difficult in this case to expect that all your needs will be taken into account.
- Centralized — a dedicated internal team studio, which develops and maintains the design system as an internal product. This model is sometimes blamed for the “detachment” of the design system team and that the needs of product teams are not always taken into account.
- Federated — creation of the design system by joint efforts of the best designers and developers of product teams.
In my opinion, a hybrid of Centralized and Federated models is preferable:
- A dedicated team to create and maintain the system design allows you to move quickly and efficiently.
- Close collaboration with product teams (through joint work, contribution, regular processes, etc.) avoids “disconnection from reality”.
This article is in no way intended to be an ultimate guide. Rather, it is a set of practical tips. And I will be glad if you will find these tips helpful.
Thanks for reading! Let’s stay in touch! Connect with me on LinkedIn and follow me on Dribbble and here on Medium for more design-related content.
Crafting an effective design system strategy was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.