What are you bothered by the most when you use digital products? For me, it’s e-mail and phone verification, pincode, setting complex passwords and not remembering them… and I especially find one particular thing obnoxious, and it’s CAPTCHA.

Completely Automated Public Turing test to tell Computers and Humans Apart (CAPTCHA) is a tool very commonly used on web sources to distinguish between humans and automated computer robots, and more than 6 million websites use Google’s reCAPTCHA. It seems like many of us feel impatient when we’re asked this “Are you a robot?” question (surprisingly, the failure rate for CAPTCHAs is 8–29%; we’re on the same boat), but for those people who have disabilities, it is not just annoying. It is such an inaccessible system.

This survey result above shows screen reader users selected their most, second most, and third most problematic items from a list and CAPTCHA clearly surpasses any other items. According to a report by the World Health Organisation, there are 284 million people in the world who are visually impaired, and 39 million people are blind. As such, it’s a huge barrier for people with dyslexia and other cognitive impairments. CAPTCHAs are supposed to protect people by blocking robots, but they have been actually blocking huge numbers of users as well. And some types of CAPTCHAs are even useless and ineffective as captcha-breaking technologies become more advanced. (check out here)
In spite of this, you probably think of having CAPTCHAs because we need a way to protect our websites and users. If you want to make your product accessible, please consider these 3 things before you decide to get CAPTCHA installed.
1. Double-check whether CAPTCHA is a necessity for your product.
They protect website registration from bot accounts, allow validating identity, prevent spam and help with securing online shopping. And It’s easy to install and free. CAPTCHAs are pretty beneficial. Yet, you should determine if you actually need them. Many websites use CAPTCHAs for not enough good reasons. If you are running a big e-commerce site, CAPTCHAs might be the only solution. If your product, however, is a small company website, I’m sure you’ll be able to find different tools that achieve the same effect. For example, a social log-in can be a smart way to replace CAPTCHAs in some cases, because those bots don’t have their own social media accounts. We have to know CAPTCHAs exclude your potential users with their inaccessibility, as well as harm your sales.

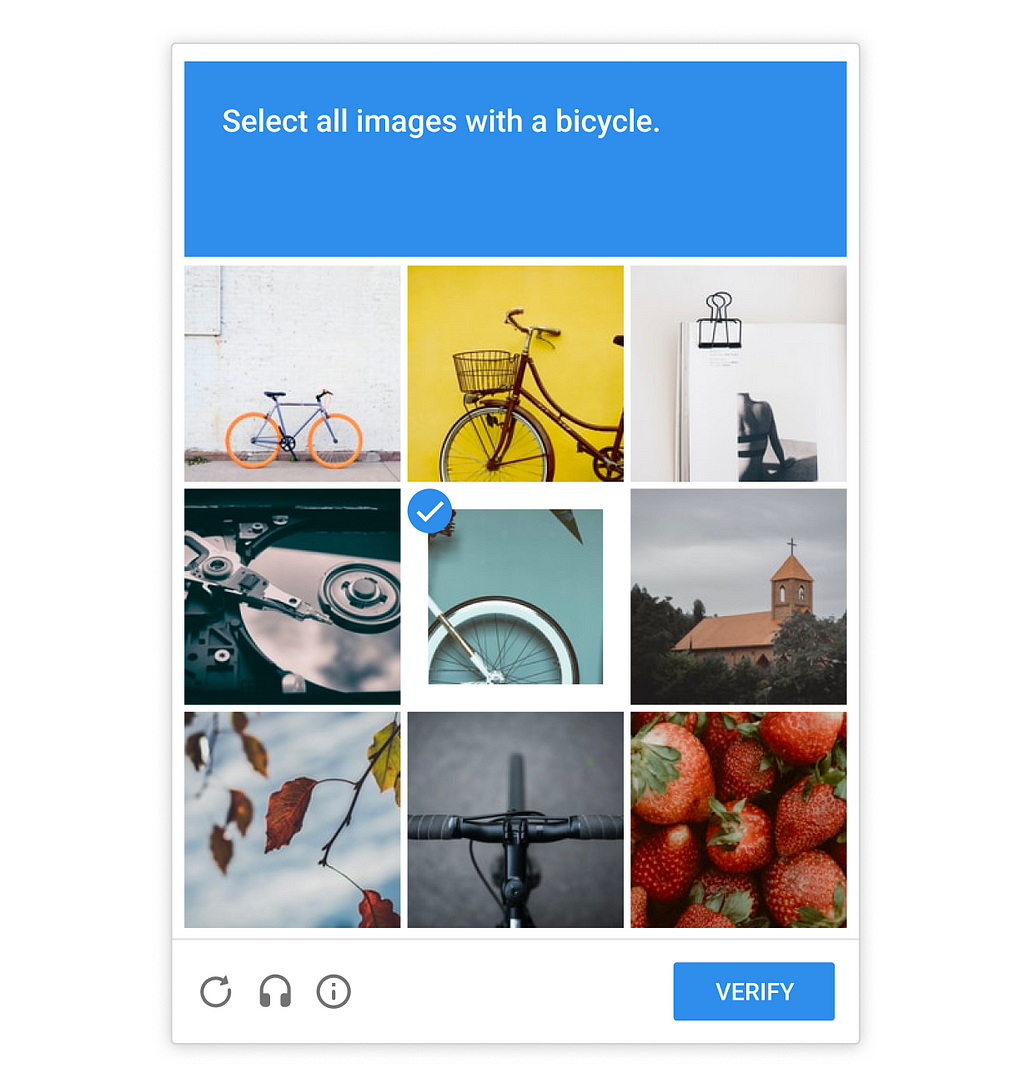
2. Avoid image-based CAPTCHAs as much as possible

Providing text alternatives may make the CAPTCHA less secure and then it would defeat the purpose. For this reason, some CAPTCHAs don’t have text-alts, causing significant problems for users with vision-related disabilities. The same goes for audio alternatives. We need to take time to explore more accessible tools instead of just installing commonly used ones. Google’s reCAPTCHA v2 and v3 (a simple “I’m not a robot” check box) could be good alternatives to traditional ones because it’s very simple, screen-reader-friendly ,and keyboard accessible. They distinguish humans from bots by how you check the box, as opposed to just verifying whether they checked the box or not. (read more about how it works-here)
3. For a new CAPTCHA technology, make sure to check how accessible it is.

As bots and spammers constantly find new ways to bypass and break the CAPTCHA systems, CAPTCHAs are becoming more and more advanced. As a result of this, new CAPTCHA technologies have come out — such as Google’s re CAPTCHA v2 and v3 hCAPTCHA — that could possibly become good alternatives, since we’ve been taking into consideration accessibility more than before. However, hCAPTCHA is still image based, and it leads users with disabilities to an “hCAPTCHA accessibility sign-up page” requiring their email address. Some of your users may prefer not to provide their personal information, we have to be aware of the risks they might bring in.
We do recognise how inaccessible CAPTCHAs are. It’s still very difficult to balance between security and inclusiveness. Nonetheless, we’re responsible to continue to improve so as to make products accessible to everyone. Those 3 things I suggested may seem to be basics, but we need to stick to this goal to provide a better user experience as it’s our job.
Reference
https://webaim.org/projects/screenreadersurvey7/
https://www.digitalfuse.co.uk/recaptcha-v3-and-all-the-info/#
https://www.blindlook.com/blog/detail/the-population-of-blind-people-in-the-world
https://www.boia.org/blog/how-to-make-captcha-accessible-to-everyone
https://www.websiteplanet.com/blog/really-put-captcha-online-forms/
3 things to consider before you implement CAPTCHA for accessibility was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.