Design Tools
You aren’t the only one! These 7 resources will help you evaluate whether Figma is right for your team.
Transitioning to Figma may seem like a pretty simple decision — at least for an individual. But when the decision impacts an entire organization, there is a lot to consider.
The debate of whether a team should transition over to Figma is one that inspires all sorts of passion. My company has been considering it on and off for the last three years and each time it surfaces, designers become impassioned — some reluctant to change, some enraged about the delay, some frustrated with existing processes, others excited about the prospect of getting a new tool, and some just hone in — utterly determined to settle the debate for good.
As per my team’s annual resurfacing of the debate, I have taken a deep dive into the world of Figma, as it applies to an enterprise. If your team is at a similar stage and you are about to start researching, hopefully, these resources will save you some time.
1. Don’t reinvent the wheel
There are a lot of evaluations already published. If you are about to delve into the debate, I recommend checking out Ahmed Abdelmageed’s article, Should I switch from Sketch to Figma? It will give you a high-level grasp of the differences in each tool, including how handoffs and design systems work.
Raffaele Gesulfo shared an opinion piece about his experience switching from Sketch to Figma. Check it out here: Things I wish I knew before switching to Figma (from Sketch)
CareerFoundry includes a quick Figma tutorial for beginner’s in their article Figma vs. Sketch: Which Is The Better Tool For UI Design?
Lastly, if you are interested in pitching Figma to your leadership team and are looking for help, here are two resources:
- How to ace your next pitch
A guide for developing a successful pitch. - Figma: Convincing your leadership team to make the switch
An opinion piece that explores the invisible costs of using outdated tools, as well as the unquantifiable benefits of transitioning over to Figma. I hope it helps!

2. Figma hosts live demos on a weekly basis for anyone to attend.
Weekly Group Demos are a great place to start if you are trying to get more familiar with the platform. They are run by Figma’s Designer Advocate team, designers that now support training and onboarding at Figma. Each session is LIVA and they include a Q&A at the end.
Weekly demo training options:
- Intro to Figma:
New to Figma? Start here! We’ll demo the basics, and walk through some core workflows to help you get started, answering questions along the way - Leveling up in Figma:
Already know the basics of Figma? Join this demo to dive deeper into prototyping, design systems, and other advanced workflows - Figma for collaborators:
If you work with designers or want to know how to work more collaboratively in Figma, this demo will equip you with all the information you need to get started - Intro to FigJam:
FigJam is an online whiteboard where teams dream, riff, and uncover their best ideas, together. Join us for this interactive workshop where we’ll show you the basics and give you some tips for leading effective jam sessions of your own.

3. Transitioning from Sketch to Figma?
If you are using Sketch and want to switch to Figma, this will be an important factor. You’re in luck, Figma does have its own converter.
But is it totally reliable? Well, Sebastian Tan has put it to the test and broke down the results of Converting from Sketch to Figma.
Other resources:

4. Exploring Figma for an Enterprise?
Here is a 2-minute Enterprise Demo

5. Multiple designers working on the same project?
Sketch workspaces give teams the ability to work out of the same files and track changes. (Here is a 60-second overview if you are not yet familiar.) But, Figma hasn’t overlooked this either.
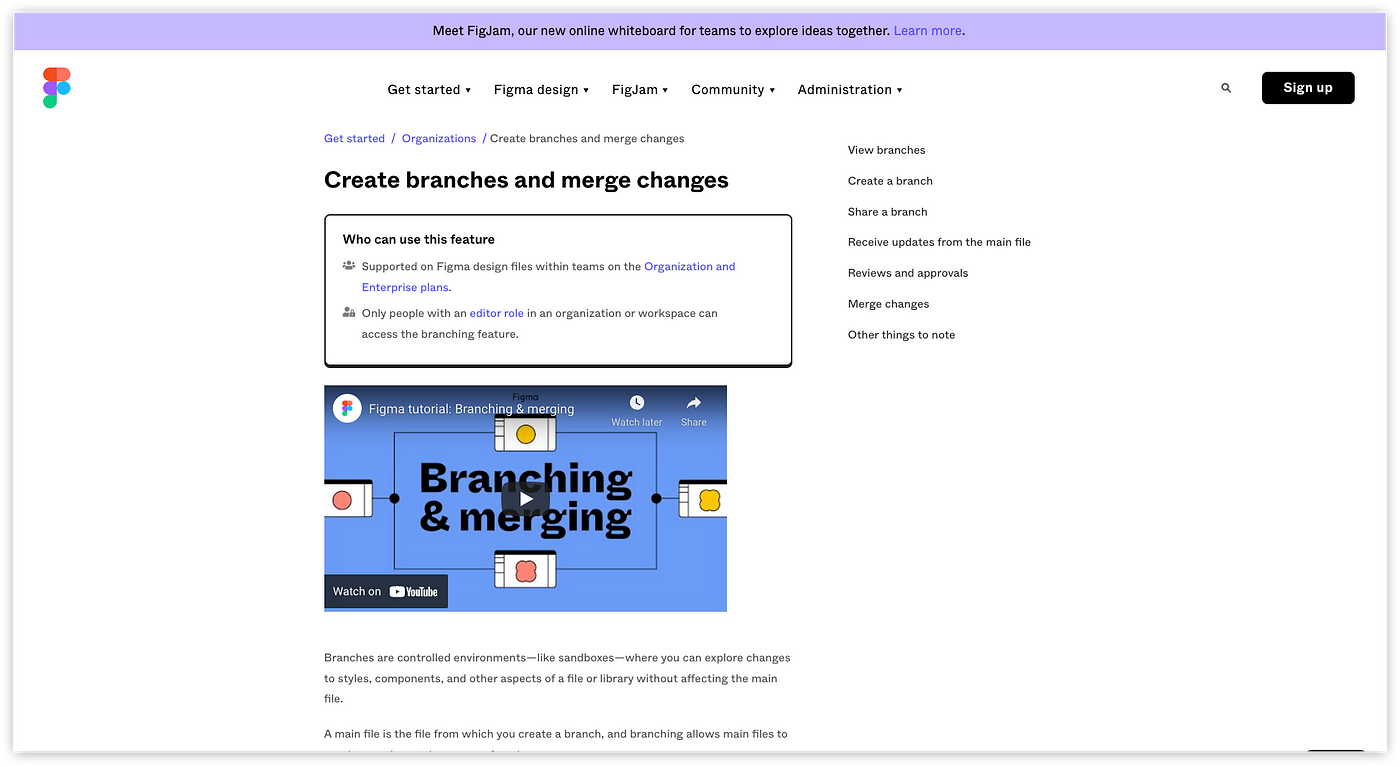
Figma allows designers to branch files and merge changes once completed. You can receive updates from the main file and reverse changes too.

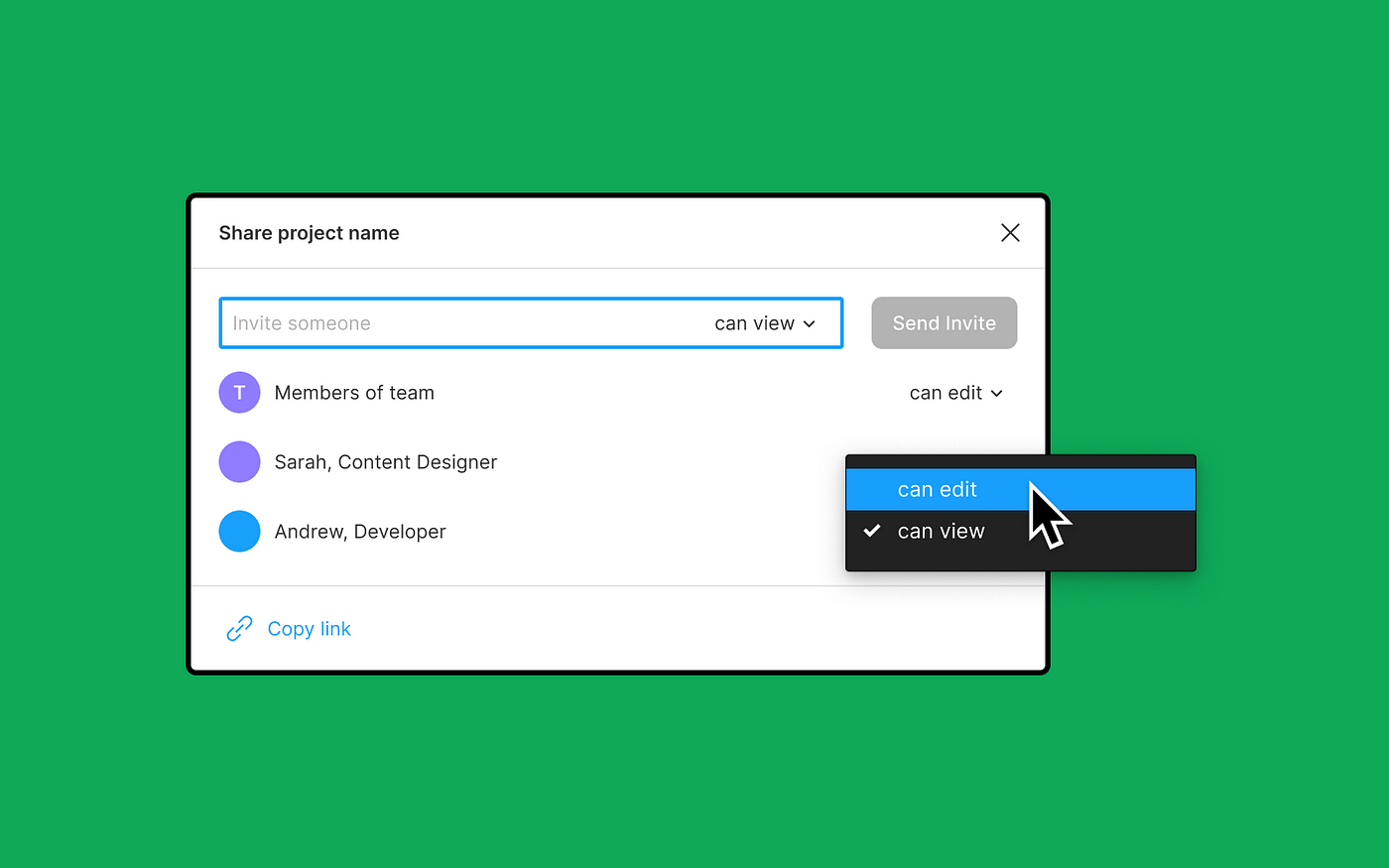
6. The differences between licenses:
Editors: Provides the ability to “edit” something in Figma, from a project, a file, or administrative items for your organization. For example, designers, copywriters, and researchers usually need “edit” access.
Viewers: Someone who has “view-only” access to a file. Viewers are able to comment, export, and access red lines on a file. For example, developers, QA, and PM usually only need “view-only” access.

7. What’s Figjam?
Figma has recently announced a new product called Figjam. It is an online whiteboarding space that offers similar capabilities to Mural or Miro. It integrates into Figma, helping to streamline your team’s process and allowing teams to further consolidate their tool suite.
Figma has accounted for the needs of highly regulated enterprises (such as those in finance, insurance, and healthcare) and included:
- Guest access controls
- Figma licenses groups
- Default permissions by user

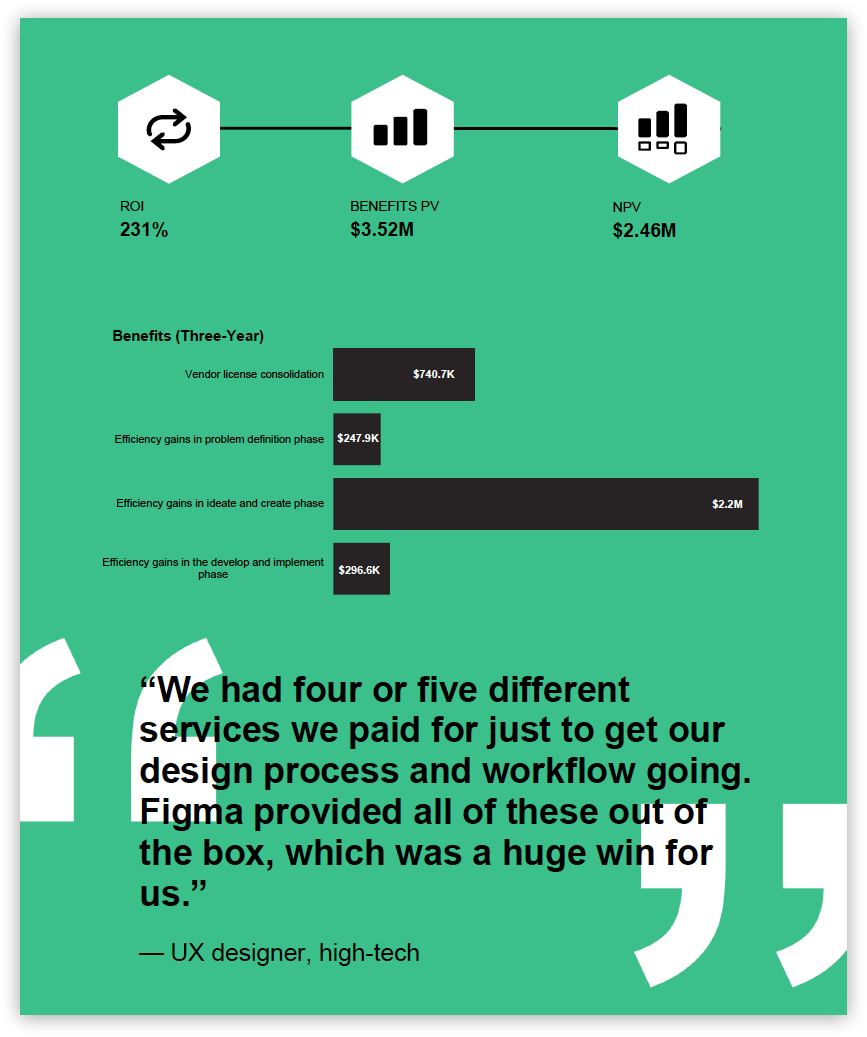
8. Need research to reinforce your pitch to leadership?
Forrester’s Total Economic Impact Report for Figma in 2021 revealed that the return on investment was 231%.
“After investing in Figma, customers saved millions of dollars by creating efficient workflows, design systems, and plug-ins to automate design tasks.”
There is a lot to consider when evaluating new tools, especially for an entire team. This only cracks the surface of a debate that continues to rage on, especially within large enterprises. Whether you have reached a decision or not, I wish you luck!