When Figma announced new components on Config 2022 I was really thrilled. The feature looks neat, it simplifies the variants and in theory, gave us more control to build more intuitive and straightforward components.

However, the devil is always hidden in details. So after a few first interactions with new component properties, I see them more like a small improvement but at the same time a huge inconsistency. Before I will review the detail first fast summary of what the new component properties are.
Text property
“Use text properties to indicate which text layers should be edited.” So now we can edit text not only on the text layer but also on the properties panel when we will use text property. Works fine for small text elements like labels but for bigger text pieces new UI is hard to manage. Luckily you can still edit the text on the layer. Maybe it’s easier for Devs if you can see what pieces of design have the text property?
Boolean property
Now we can choose which part of the component will have a true/false state. It will help us to decrease the complexity of variants. This one is a game-changer and a true “monstrous variants” slayer. — One Figma component — 3,360 Variants.
Instance swap property
This property gives you the power to swap a nested component from the parent component API (right panel). It works for all your libraries and local components as well. So no more clicking through the layers of your component to find out which parts of it are switchable. Thanks to new component swap properties when you mark a component that is nested inside your new component as a swappable you can see it on the right panel when you select a parent component. And it makes stuff really handy. And that functionality would be amazing but the one tiny detail ruin it. Unfortunately, instance swap works only with components, not for variants. You can swap from one variant to another or from component to a component but you don’t have the access to the components set inside the variant. So what does it exactly mean and why it’s a big deal?

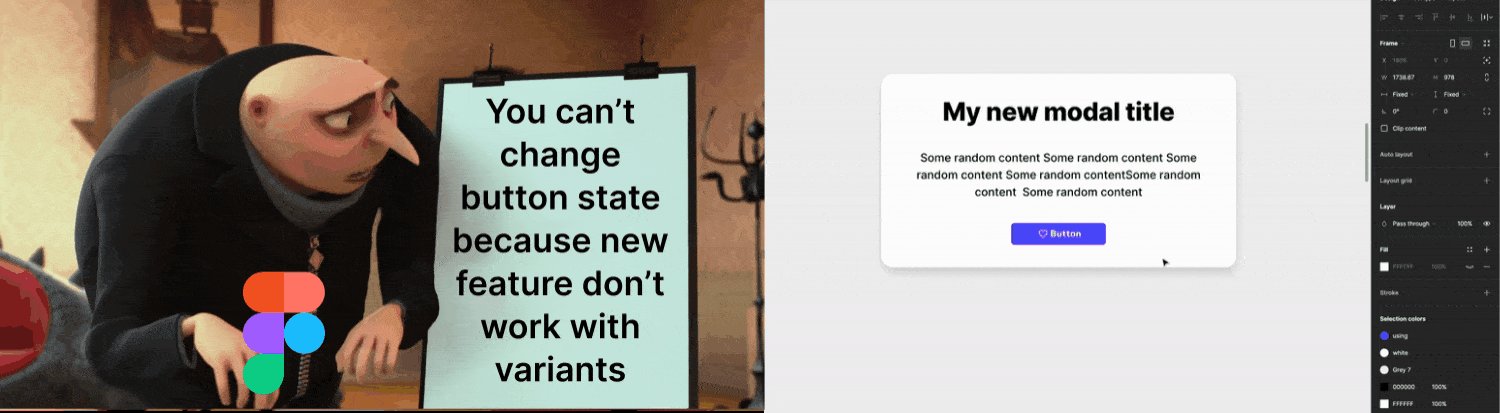
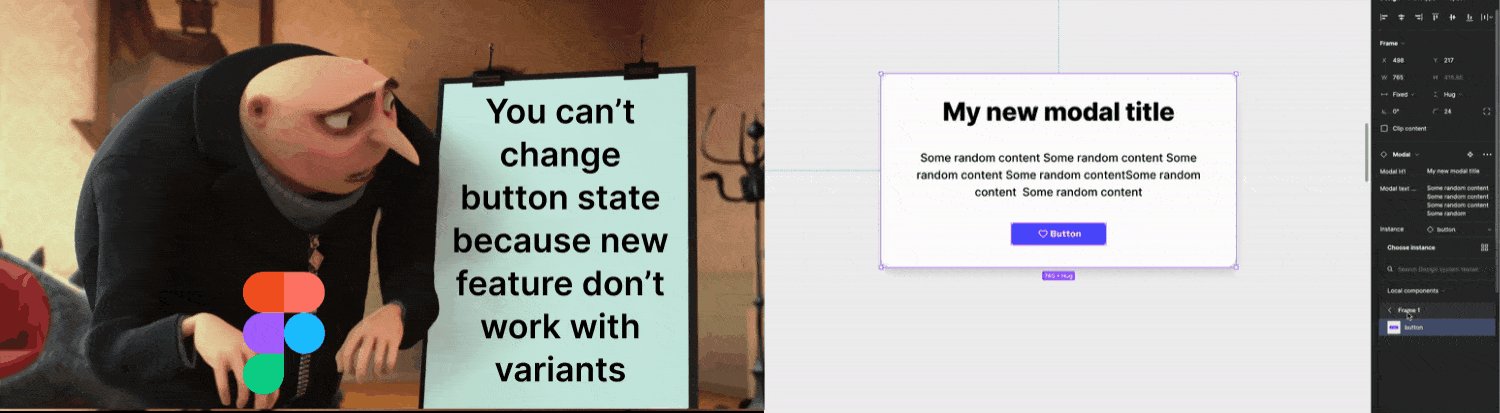
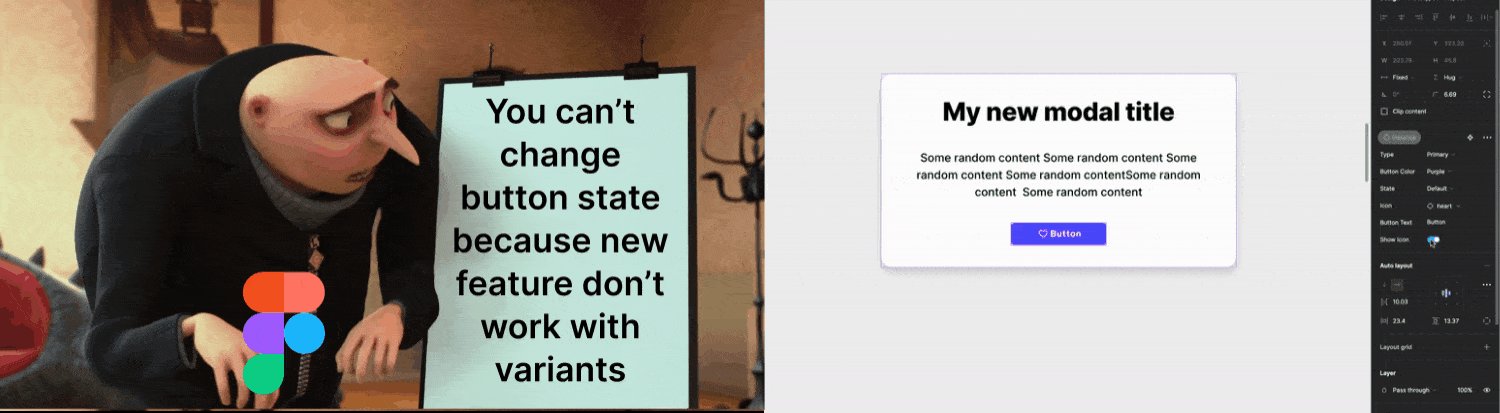
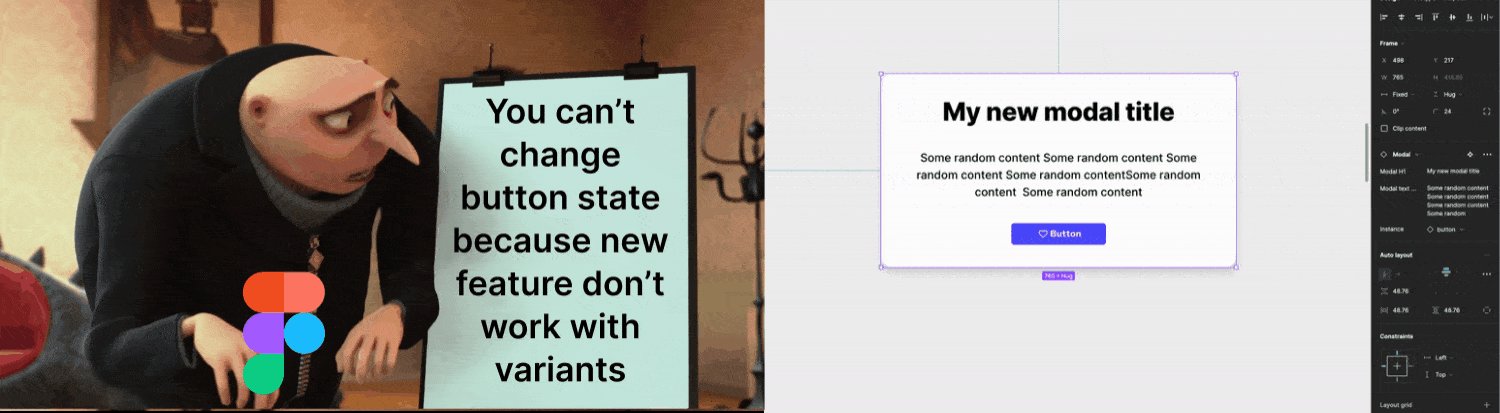
Swapping components in Figma is really nothing new. You could do it from 2018 (nice youtube tutorial). The only difference now is that you don’t really need to find a specific component layer click on it and swap it. However, dealing with so many components was messy so in 2020 Figma gave us variants. In a nutshell, variants are special components for grouping components of the same kind. We can name them and also add properties. Now in 2022 component properties move us back in time and if we would like to use them we should forget about variants because they simply do not work together. In the first example, you can see that if I use my buttons as a variant still to swap from primary to secondary I need to pick the layer with a button.

In the second example, I do not group my buttons as a variant and then I can edit everything from my modal component properties.






This whole situation makes me feel uncomfortable on so many levels.
- Which elements now should be components and which variants?
- Why Figma can’t give us access to swap components inside variants?
- After all, the variant is just a special wrap-around regular component?
- I really like the idea to have all edition options in the right panel so should I now get rid of most of my variants?
- If I do that how my assets panel will look like (so many single components)? — probably like a ….
- Do the Figma plan to include variants properties swap or not in the future?
- Should we spend time refactoring our design system — pros and cons?
- If we stick with both variants and swappable components how to introduce this logic to other designers on the team?
“Hey guys we have this new feature so sometimes you need can make some changes on the parent component level sometimes on the nested component so you always need to check it 3 times clicking in all layers.”
For me, it literally does not have any sense. Especially if we want to get rid of variants what will happen to interactive components with variants?
This and many more questions just start to pop up.
In my personal opinion, releasing this kind of feature without considering how this can affect the workflows and community is a huge downgrade. On one hand, we can see that yeah there are new possibilities however whole system solution is not there yet, so Figma threw us something to play with and left us with this Beta version wrapped and presented as a fully working feature.
I see two options for now. Use the boolean feature to make your variant cleaner (like in the button variant case) and wait for what will happen next. I hope Figma will realize this mistake and fix the components swap. I know from the Office Hours that they are planning to add there a few features like a list of proposed components to swap. (In case you would like to swap from one icon to another but do not like to have some controls on which of these icons should be used in this specific case.)