We’ve just tripled our Integrated Development Environment (IDE) support! In addition to a VS Code extension, Deque now offers axe DevTools Linter as a plugin for paid IntelliJ IDEA and WebStorm editions.
A quick refresher on axe DevTools Linter
Axe DevTools Linter is a powerful tool for your software development team. We provide a mini-linting-toolbox that helps catch issues at multiple points in your process:
- Directly in the Integrated Development Environment (IDE). It’s like spell-check but for accessibility.
- Git pre-commit hooks. Developers receive accessibility feedback when they commit changes locally with Git.
- Continuous Integration/Continuous Delivery (CI/CD) integration. When developers submit a pull request, accessibility linting automation runs over those changes. We have a GitHub Action available, and more tools to help make additional integrations easy.
The more “layers” of features in axe DevTools Linter you use, the less likely that accessibility issues will make it into production, saving you time and money.
See the new plugin in action
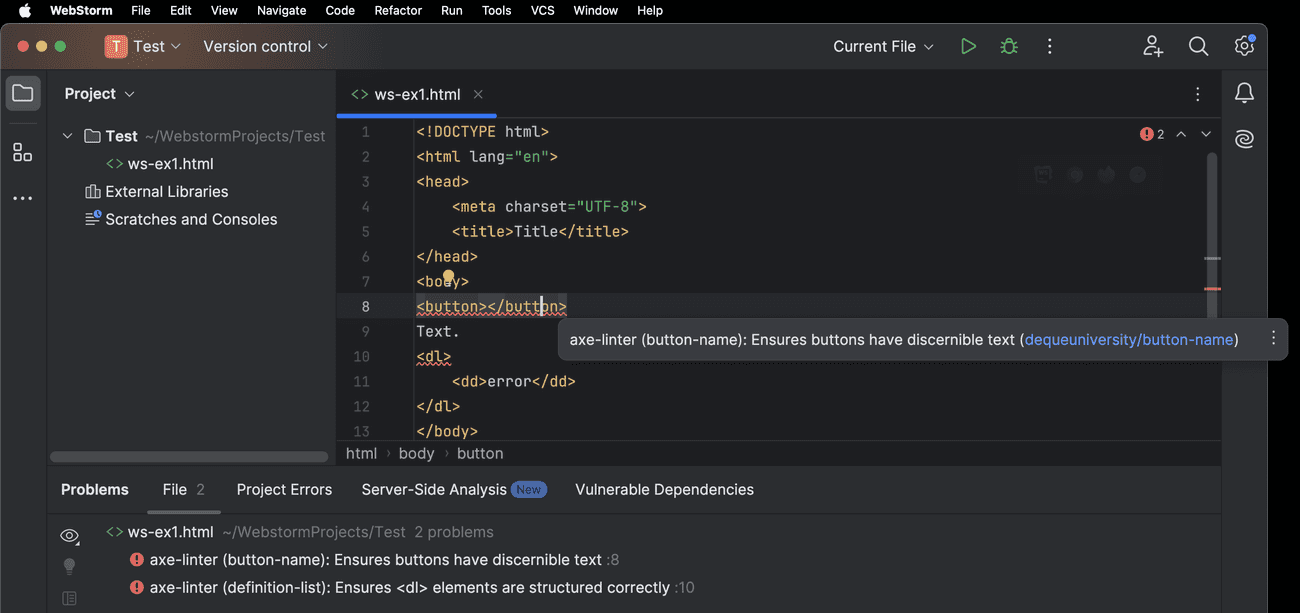
The axe DevTools Linter plugin highlights accessibility errors in the IDE with a red wavy line and provides a tooltip indicating the error. The tooltip includes a link to Deque University for more information about the specified accessibility error. The accessibility errors also appear in the Problems tool window in the IDE, as shown below in WebStorm:

Component libraries get love too
Axe DevTools Linter works straight “out-of-the-box,” but with a little customization, you can get even more value. Configure the linter to ignore certain files, customize the rules used, and even provide overrides to tell the linter how to treat a file with a non-standard file extension.
Imagine being able to tell your team “this is how you use the component library in an accessible way”–now you can. Axe DevTools Linter lets you write linting rules for your component library. Check out a recent webinar on how to enforce accessibility for Material UI components that goes into this topic in more detail.
These customizations are now available in the IntelliJ & WebStorm editions of axe DevTools Linter.
What’s free? What’s not?
Axe DevTools Linter now supports 3 IDEs:
- VS Code, it’s called axe Accessibility Linter
- IntelliJ IDEA Ultimate
- Paid editions of WebStorm
The VS Code edition of axe DevTools Linter is available for free.
The plugins for IntelliJ IDEA and WebStorm are premium features available with a purchase of axe DevTools Linter as a standalone tool or as part of our axe DevTools HTML toolkit. Contact us if you are interested in these tools. Pre-commit hooks and CI/CD integrations are additional premium features available.
Wrapping up
For organizations using IntelliJ IDEA and WebStorm, axe DevTools Linter just got more powerful. Empower your developers to shift accessibility left and catch accessibility issues in the IDE.
Contact our sales team to get a free trial of axe DevTools Linter or the full axe DevTools HTML toolkit.